Qu'est-ce que IOLCE ?
IOLCE est un workshop que nous avons à réaliser durant notre cursus scolaire à la haute école Albert Jacquard dans l’option design web et mobile. Celui-ci signifie Input Output Lire et Communiquer sur Écran.
Le premier jour de cours de cette année scolaire 2019–2020, nous avons réalisé des groupes de quatre. Notre objectif à ce moment-là était de choisir une conférence qui nous intéressait dans une liste d'une dizaine de conférences. Nous avons choisi celle de Jen Simons à Orlando en 2018 sur l’intrinsèque design. Une fois celle-ci visionnée, on en a fait un compte rendu que nous avons mis en commun le mercredi 9 octobre, plus ou moins un mois après la formation des groupes.
Que faire avec IOLCE
Le 9 octobre, nous recevons notre briefing. On y voit un peu plus clair. Nous allons intégrer notre compte rendu commun dans un site internet personnel.

Travail de groupe
Vendredi 11 octobbre, nous avons soumis notre compte rendu aux professeurs. Ils nous ont dit que nous développions trop l’aspect historique. Le problème est que dans sa conférence, Jen Simmons, parle beaucoup de l’aspect historique. Ce que nous avons fait pour pallier à cela, c’est que nous avons réduit chaque partie historique et essayer de fournir plus d'informations sur, ce qui est au final le sujet principal de la conférence, le design intrinsèque.
Le travail personnel
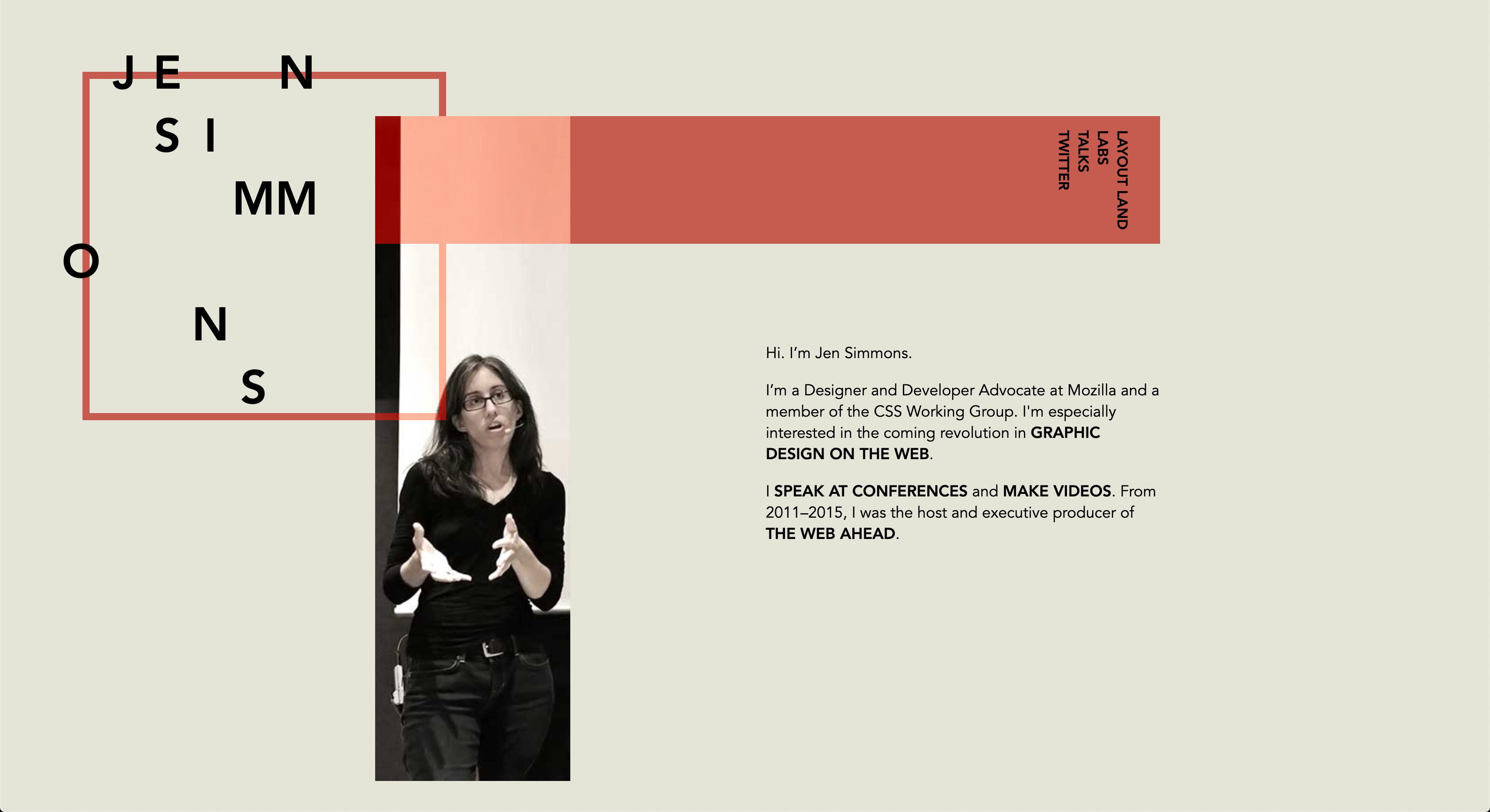
Mon objectif était, dans un premier temps, de faire un design mobile first du compte rendu de la conférence réalisé. S’approprier le contenu d’une conférence traitant des métiers du web était ici mon problème. Pour se faire j’ai analysé les sites de notre conférencière, Jen Simmons, et m’en suis inspiré le mieux possible pour rendre compte du contenu de sa conférence.
J’ai trouvé sa police d’écriture assez bien, je l’ai utilisée pour mon contenu. Au niveau de la couleur, je me suis aussi inspiré des couleurs qu’elle avait sur son site.

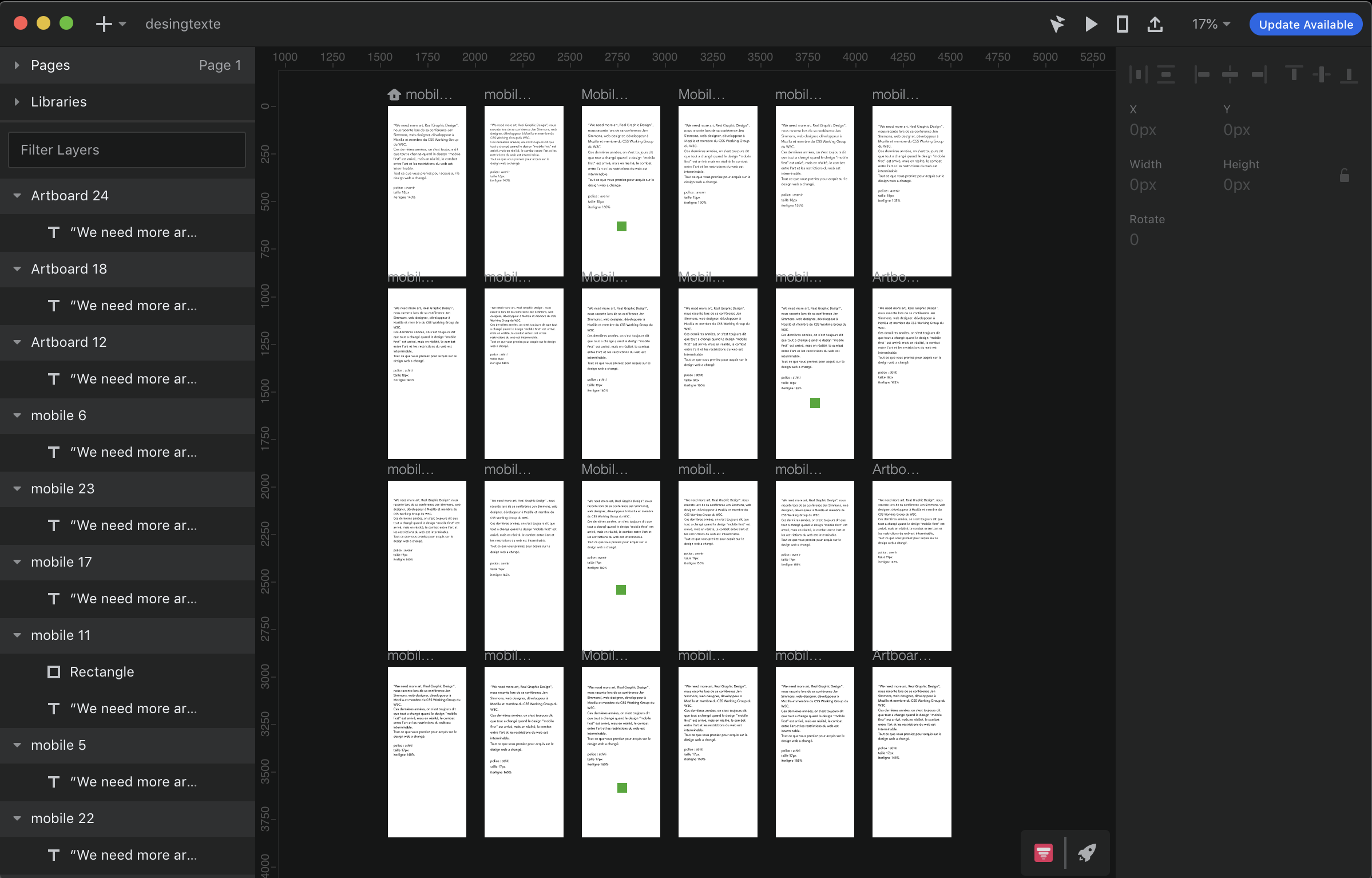
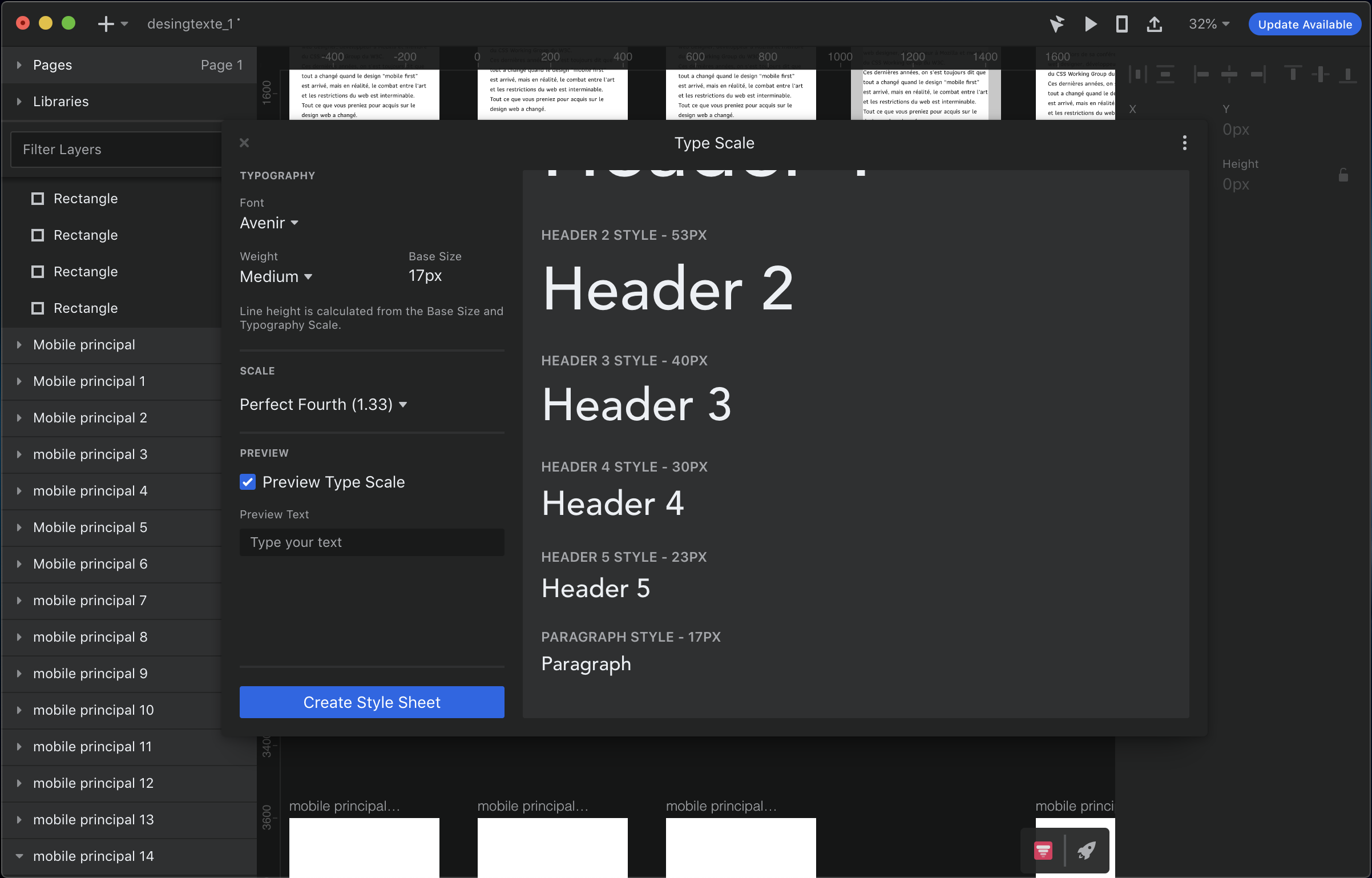
Ensuite, j’ai défini ma couleur de paragraphe. C'est à dire la taille que ma police de caractère va avoir ainsi que son interlignage. J’ai fait plusieurs tests, avec plusieurs polices différentes pour voir ce que ça donnait visuellement pour au final m'être mis d'accord sur une en particulier. Après cela, j’ai établi la liste des différents niveaux hiérarchiques que comportait notre texte pour trouver comment les styliser grâce au rythme vertical. À l’aide du texte écrit, et des différents niveaux hiérarchiques, je teste différents ratios qui vont définir la taille de mes niveaux hiérarchiques, pour que mon contenu soit visuellement agréable à lire.



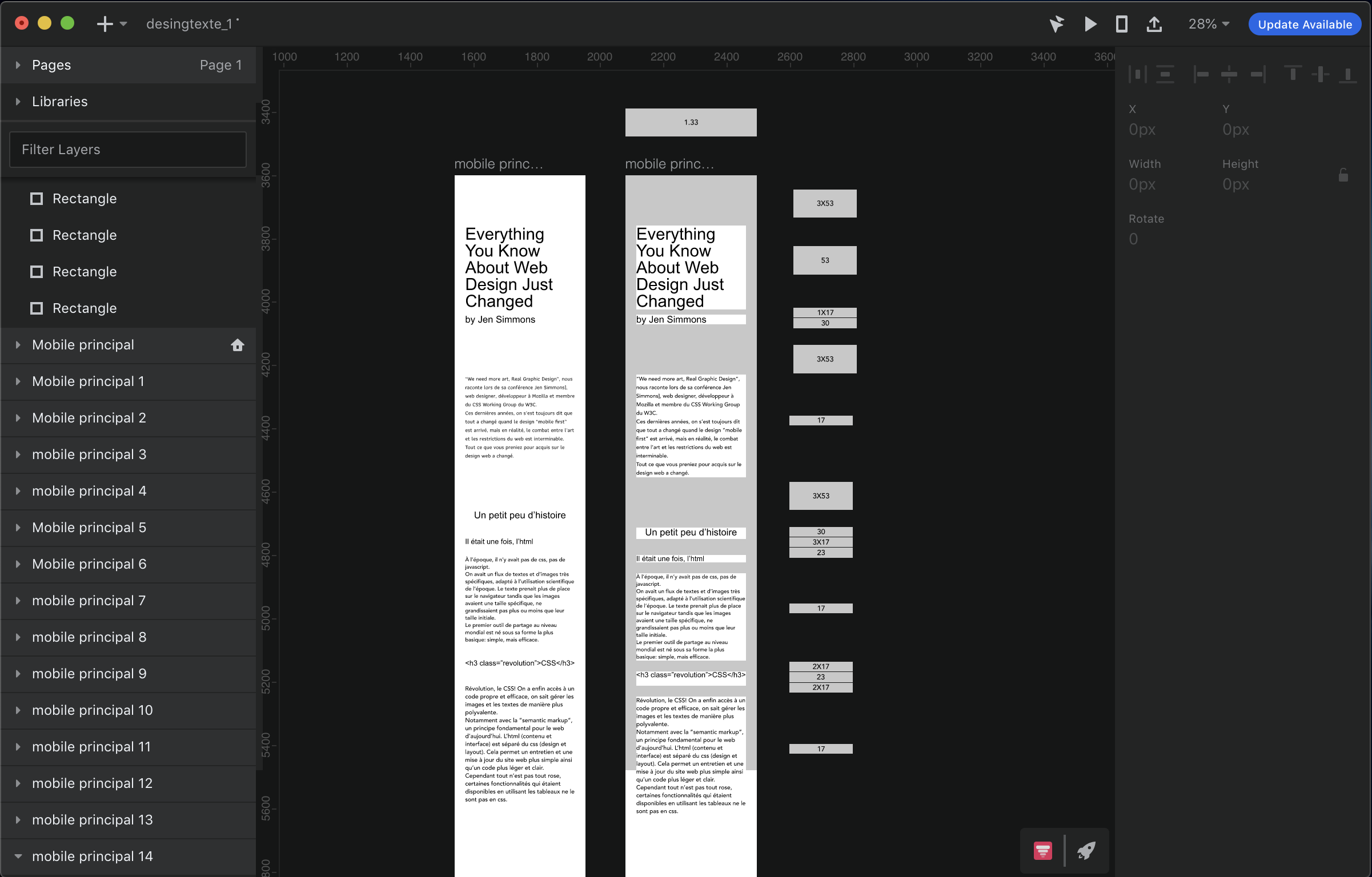
Une fois que cette partie terminée et que je connais toutes les valeurs dont j’ai besoin, je commence mon rythme vertical pour mobile first. Pour se faire, j’utilise les valeurs de mes niveaux hiérarchiques pour definir les différents espaces qu’il y a entre eux.

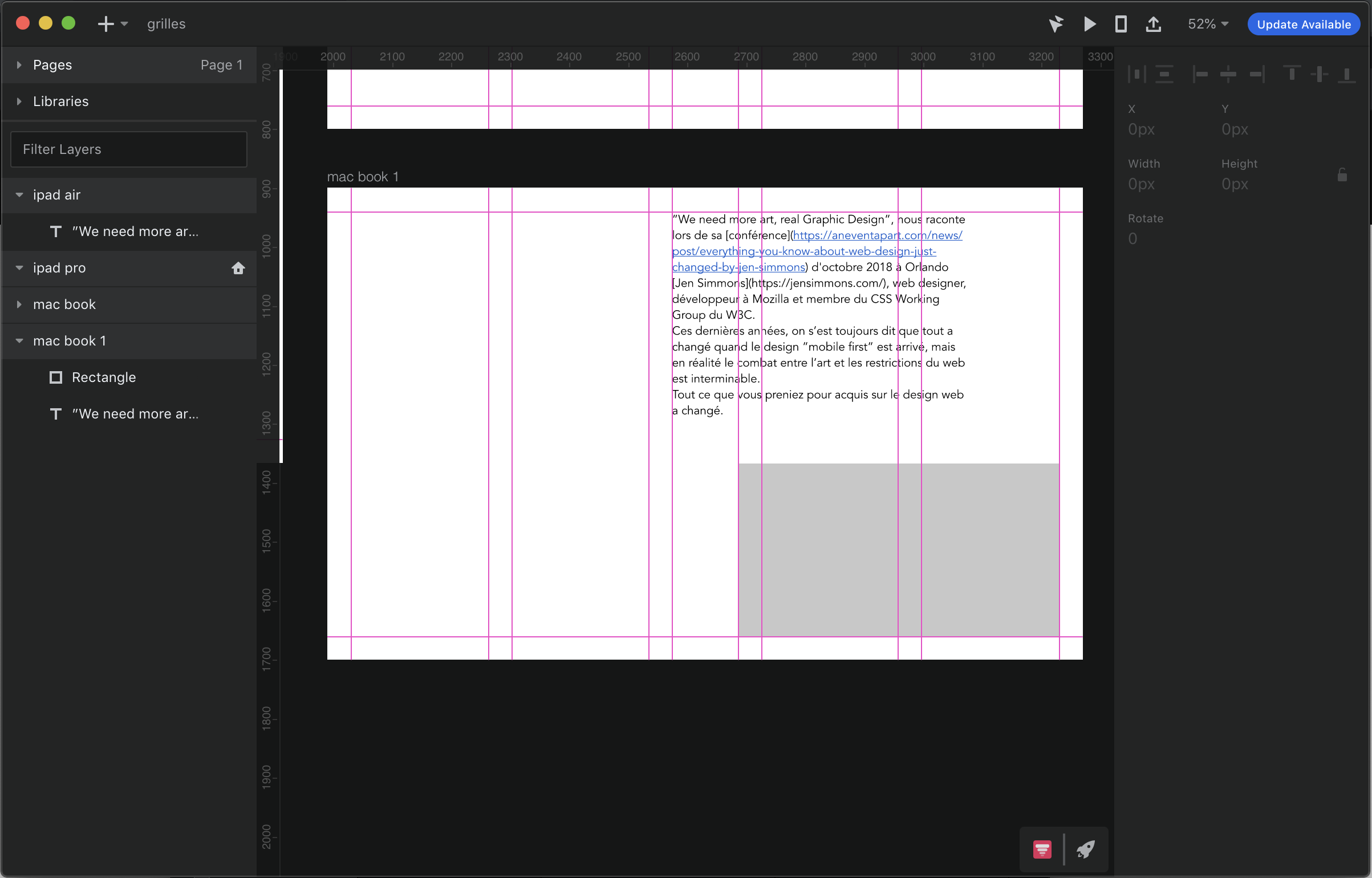
Le site responsive
La dernière étape est d'adapter le site en version mobile pour Ipad et Desktop. Pour se faire, j’ai designé des grilles pour l’alignement de mon contenu. J’ai adapté mon contenu pour des écrans plus grand, j’ai augmenté la taille de ma police de caractère et de mes images. Ensuite, je les ai positionnés par rapport aux grilles que j’ai faites auparavant.