How to: Le manuel de notre projet
Notre projet Manifest
Pour notre apprentissage dans nos études de Web Design, nous sommes conviés à faire un travail de créativité et d’application. Tout d’abord qui sommes-nous. Arthur Haufroid, Émilie Moreau, Joachim Minnella, Maryline Brouwer, Marie-Joséphine Cuvelier, nous nous sommes réunis pour réaliser ce projet.

La demande de ce travail est de produire un service, un objet, un produit ou un concept en fonction de 4 mots tirés au sort. Ces mots définissent un lieu, un temps, un thème et un mot mystère. Ces mots aléatoirement tirés nous poussent à faire un travail de recherche et de créativité.
4 mots, 2 choix
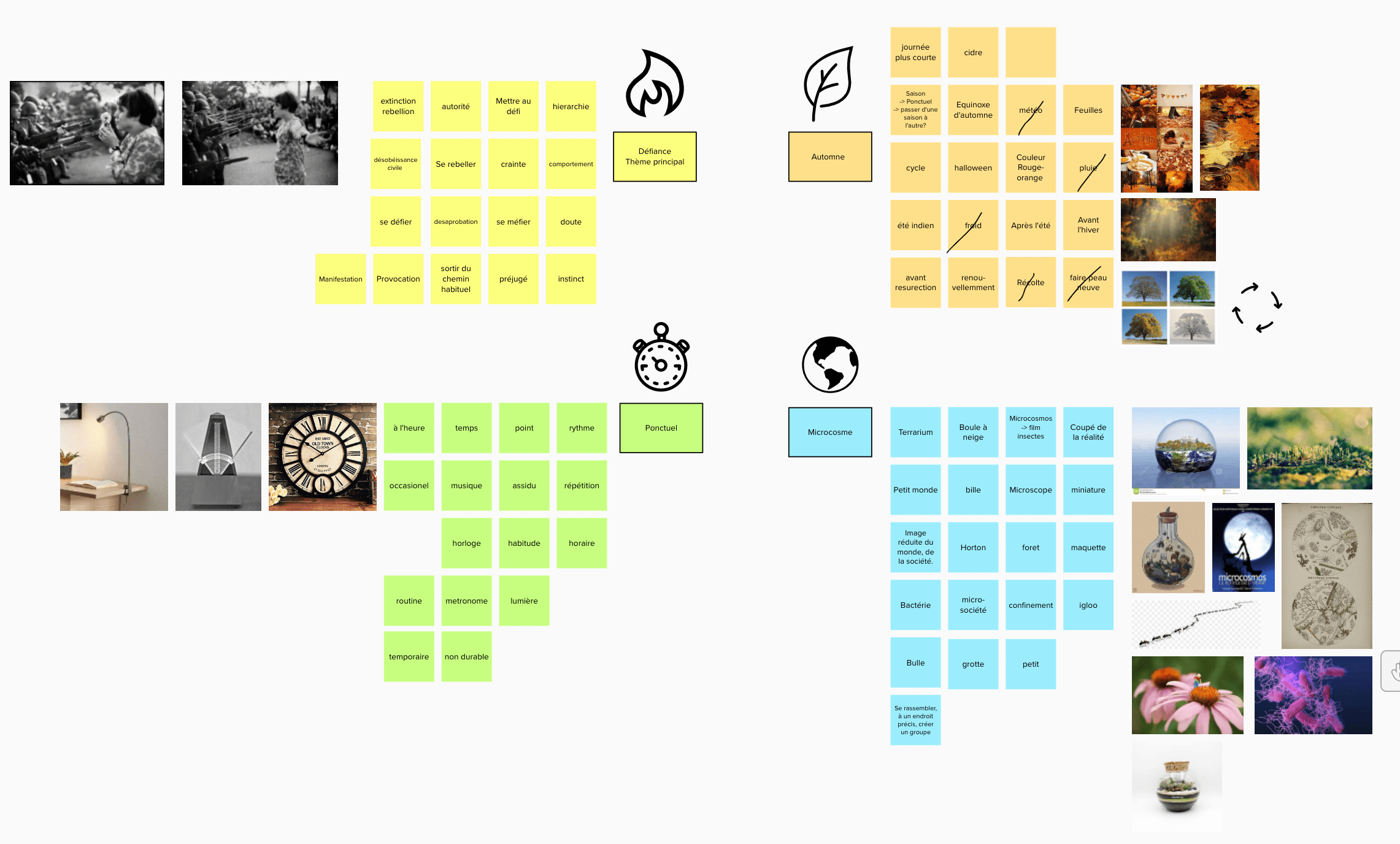
Les mots qui nous sont attribués sont “Microcosme” pour le lieu, “Ponctuel” pour le temps, “Défiance” pour le thème ainsi que “Automne” pour le mot mystère. Ce tirage ne nous inspire pas grand-chose au premier abord. Nous décidons donc de faire un grand brainstorming autour de ce que ces mots nous évoquent.

De ce brainstorming ressortent plein d’ébauches comme un terrarium fermé, un monde à l’envers, une boule à neige à taille humaine, un livre numérique, ... Mais les deux idées les plus réalisables et les plus intéressantes selon nous sont les suivantes.
En premier lieu, nous avons l’idée de créer un service qui propose une expérience immersive avec des casques de réalité virtuelle sur le thème de la peur. Le but serait de surmonter ses peurs dans un cadre médical (avec des thérapeutes, dans un centre psychiatrique ou un institut médical) une fois par semaine pour que les patients aient un suivi de l’évolution de leur peur.
Notre seconde idée est de créer une application qui permettrait de sensibiliser ses utilisateurs sur l’environnement et le dérèglement climatique. L’application les inciterait à réaliser des défis chaque semaine durant la période de l’automne.
Après 3 semaines de recherche, nous optons pour l’application. Ce choix nous permettra d’avoir quelque chose de concret à proposer au lieu d’un concept, puisque nous ne sommes pas des spécialistes de la réalité virtuelle.
L’idée de base
Notre projet est une application éphémère pour conscientiser les citoyens à la problématique du dérèglement climatique et du développement durable. Voici comment il s’inscrit avec les mots qui nous ont été attribués.
Défiance
La crise climatique est là et pourtant le monde politique ou les grandes entreprises ont bien du mal à adopter de nouvelles mesures pour enrayer le problème. Notre application propose de défier tout ça et de prendre les choses en main via des défis et des actions concrètes à réaliser dans son quotidien.
Ponctuel
Chaque semaine, un nouveau défi est proposé aux utilisateurs. Pour prouver qu’ils l’ont bien réussi, ils doivent poster une photo sur l’application pour une heure précise. Ils auront ainsi des points qu’ils pourront échanger contre des graines.
Microcosme
Via l’application, nous voulons encourager chacun à agir pour l'environnement (son propre microcosme) et créer un groupe d’entraide et de motivation. Les photos postées par chacun sont une manière de s’inspirer et de trouver de nouvelles habitudes plus saines pour la planète.
Automne
Notre action se déroule en automne, saison de la rentrée et des nouvelles résolutions. Nous encourageons aussi nos utilisateurs à privilégier les produits de saison pour leurs recettes.
Pour finaliser l’idée, il nous fallait choisir un nom pour notre projet. À la suite des votes, le verdict est sans appel, ce sera “Manifest”. Nous trouvions que la définition de celle-ci s'apprêtait parfaitement à notre projet.
Les défis
Maintenant nous avons l’idée de base du projet, le travail du contenu peut commencer. Comme le challenge se déroule pendant l’automne, sur 13 semaines, il nous faut trouver 13 défis. Pour chacun d’eux, il nous faut non seulement un intitulé, mais aussi de la documentation, pour que les utilisateurs sachent pourquoi c’est bénéfique pour la planète et enfin des astuces pour les aider à réaliser le défi. Vous pouvez retrouver tous nos défis sur ce document.
Pour valider la participation à un défi, les utilisateurs doivent poster une photo sur l’application avant la fin de la semaine. Pour des raisons de pollution de stockage, ces photos seront disponibles uniquement lors de la semaine du défi en question. C’est également une manière d’échanger entre les différents utilisateurs et de créer une communauté. Il y aurait la possibilité de mettre un “j’aime” à ces photos.
Une fois que chaque défi est validé, les utilisateurs reçoivent un point. À la fin de l’automne, ils peuvent échanger ces points contre des graines. Un point rapporte une graine différente. Celles-ci seront envoyées dans des points relais et/ou chez des commerçants partenaires. En attendant le printemps, les utilisateurs auraient le temps d’aller récupérer leur cadeau, de se renseigner sur la plantation de ces graines et peut-être se munir du matériel nécessaire.
Recherche graphique
Une fois que notre contenu est plus ou moins établi, nous commençons à imaginer notre application. Nous créons une charte graphique en commençant par le choix des couleurs.
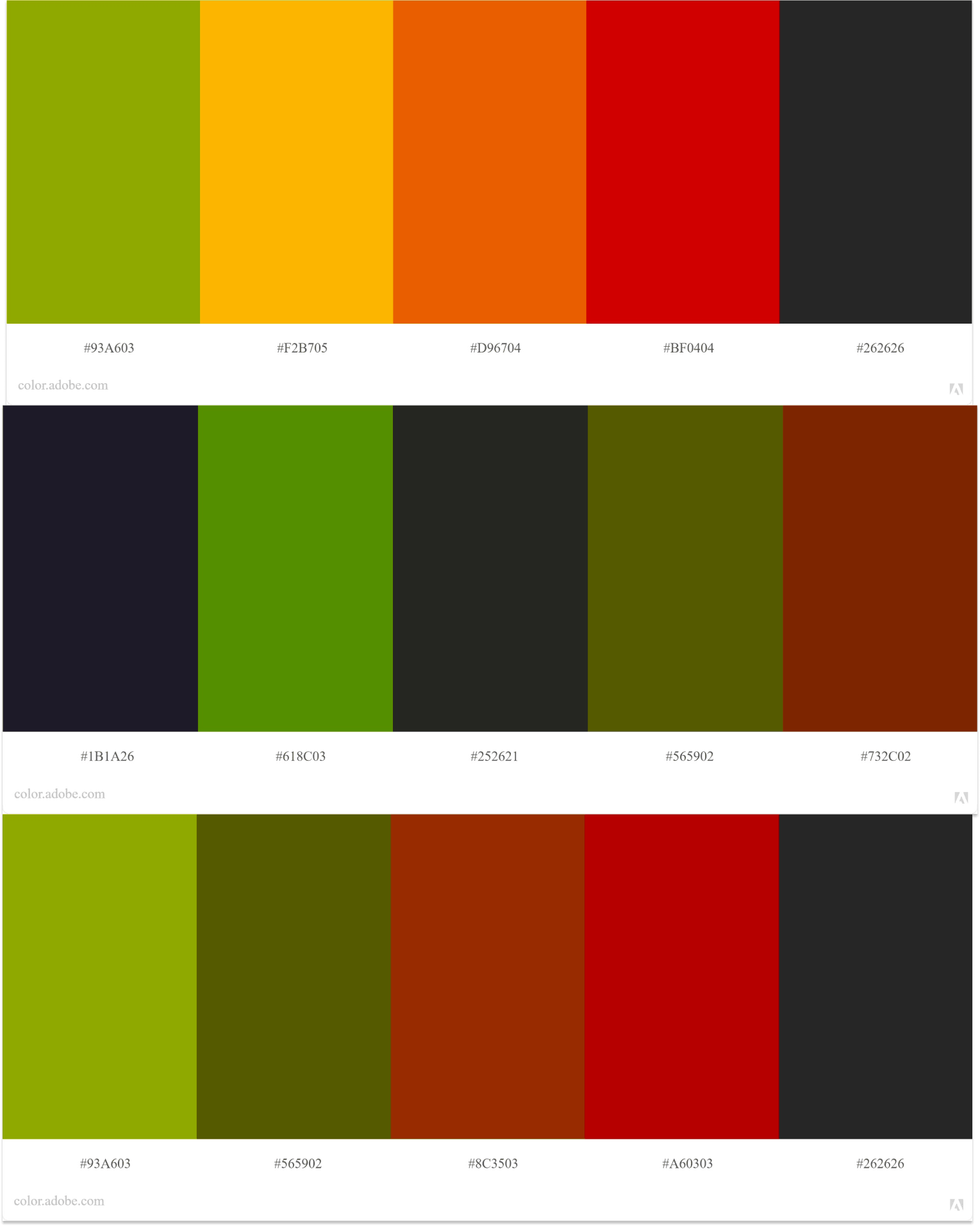
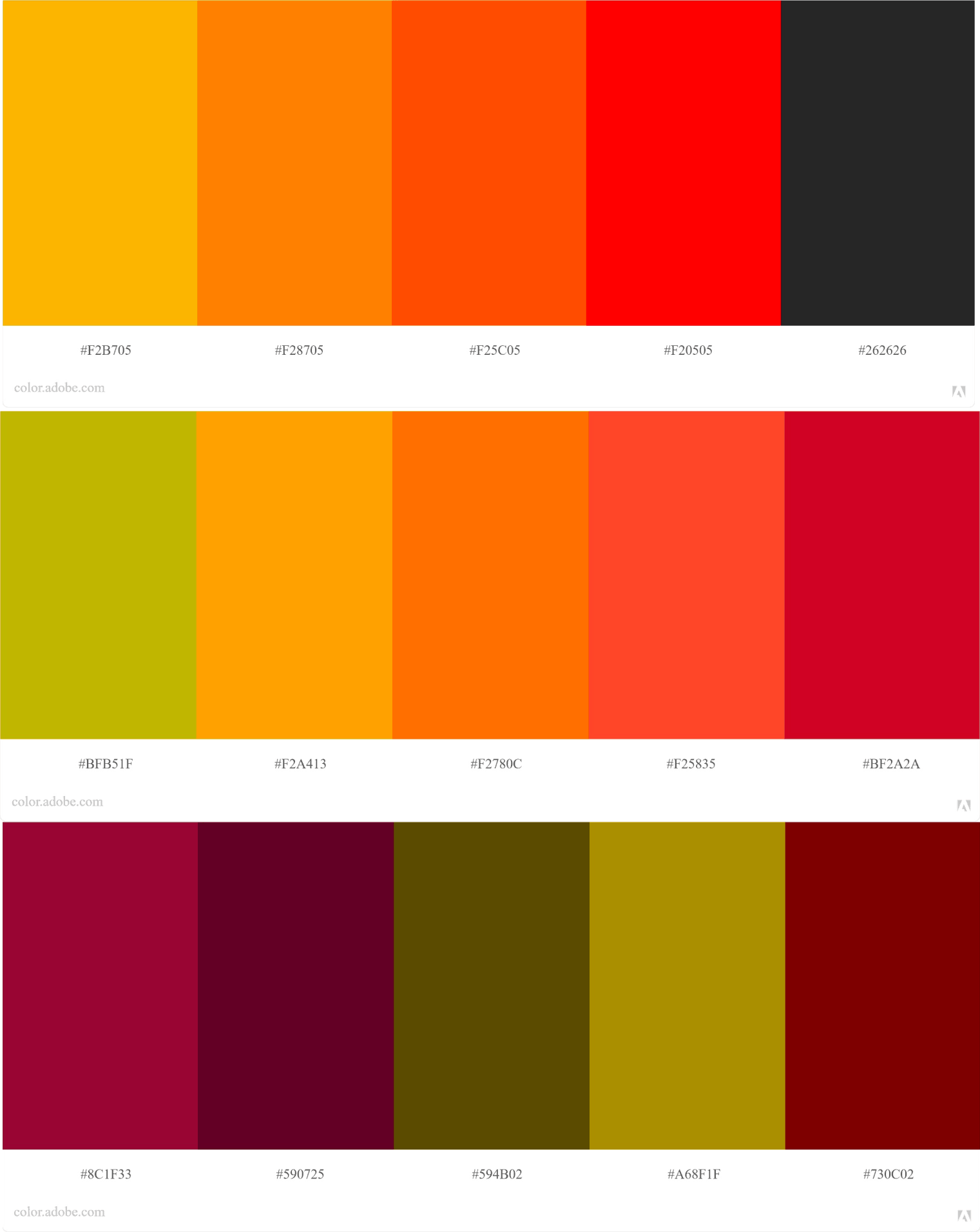
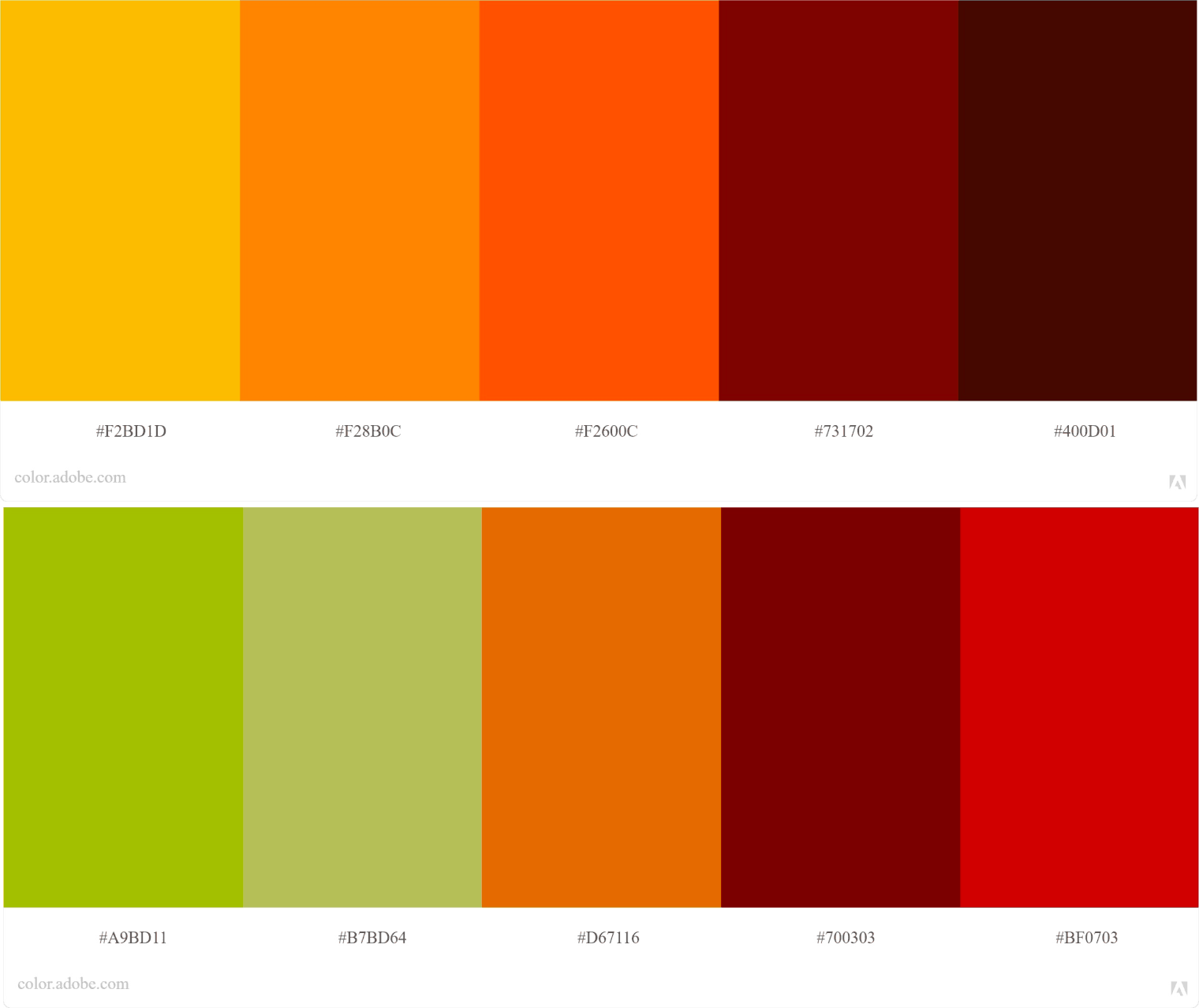
Comme nous trouvons que le mot mystère “Automne” n’était pas assez mis en avant, nous avons choisi de prendre une palette de couleurs qui rappelle cette saison. Ceci dit, beaucoup de choix s’offrent à nous.



Nous faisons beaucoup d’essais de couleurs de texte sur plusieurs couleurs de fond, mais nous nous sommes arrêtés sur celles-ci.

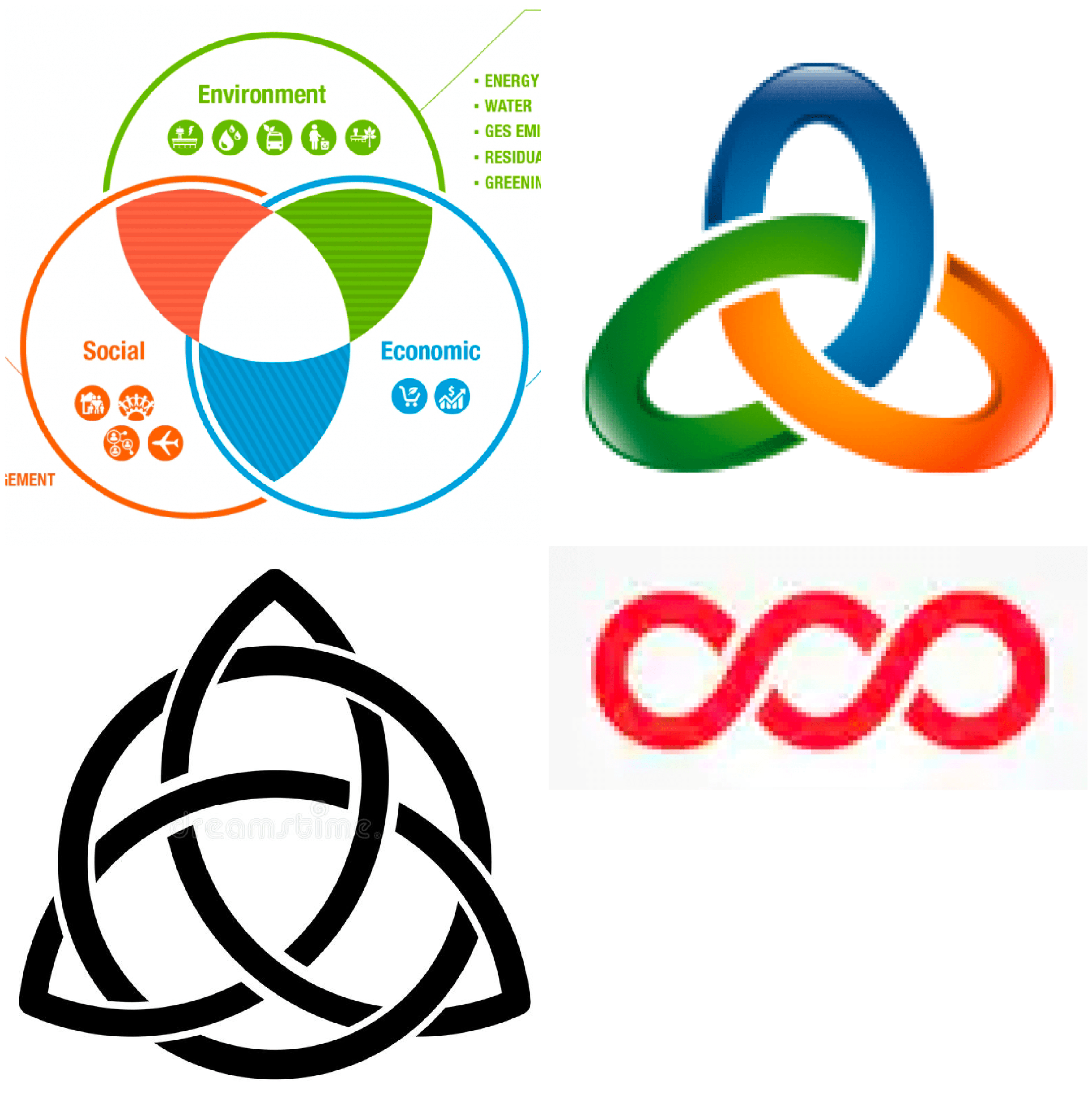
Dans la suite de notre charte graphique, s’inscrit notre logo. Nous voulons un symbole qui évoque notre mot “Défiance” mais aussi qui fait référence à l’environnement.



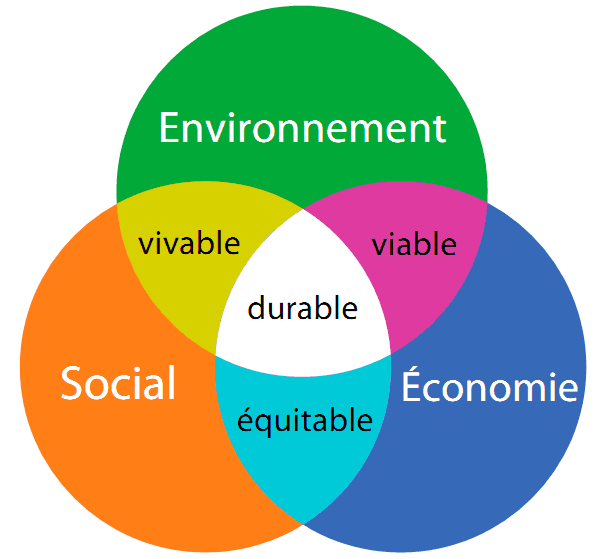
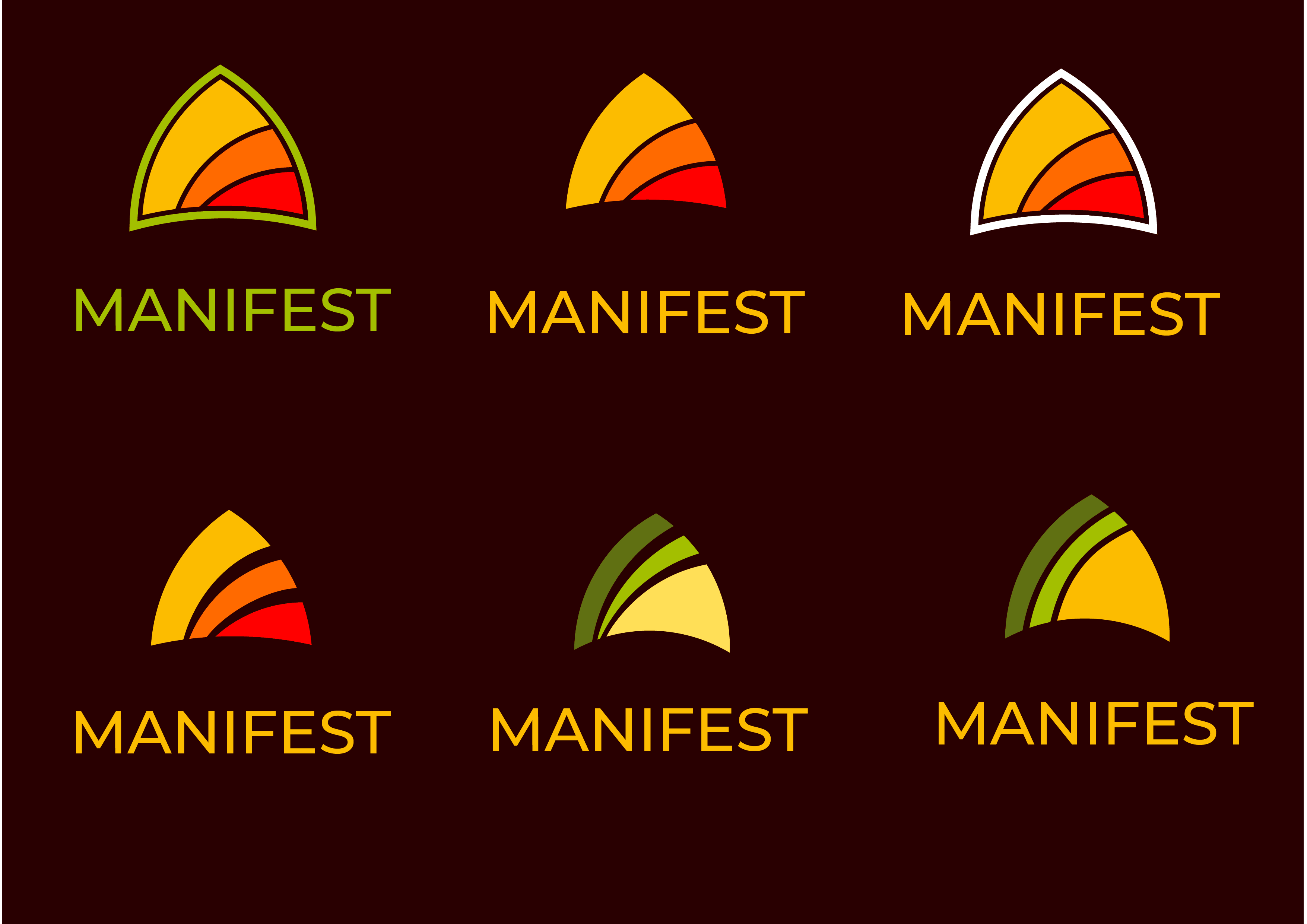
En voyant ces images, nous nous disons que la représentation du développement durable est intéressante. Notre nom de projet “Manifest” a déjà beaucoup d’impact et de résonance, nous choisissons donc d’avoir un logo abstrait plutôt que figuratif. Nous sommes assez inspirés par cette idée de formes entremêlées. Lorsque 3 cercles se croisent, ils forment un triangle avec des côtés courbés. Nous faisons alors des croquis avec cette idée, en y ajoutant nos couleurs.


Au final, nous avons un logo qui nous plaît et qui a beaucoup de sens. Tout d’abord le lien avec les 3 fondements du développement durable: le viable, et vivable, l’équitable. Il y a aussi un dégradé de couleurs qui va du vert au rouge. On retrouve la couleur rouge pour la défiance, l’orange pour l’automne, ainsi que le vert pour l’environnement.
Vient enfin le moment de choisir une typographie adéquate pour accompagner notre logo. Nous sommes d’accord pour avoir une police imposante. Notre choix se porte sur la police “Almaq” du studio de création Dalton Maag. C’est une typographie qui est à la base utilisée avec une texture mais nous choisissons de l'utiliser sans. Elle apporte un message clair tout en étant plaisant à l’oeil.

Pour aller avec nos titres, nous optons pour la police “Karla” conçue par Jonathan Pinhorn. Nous avons choisi une typographie sans-sérif pour que les messages passent clairement et rapidement. Cela dit, ce n’est pas qu’une police basique. Son charme vient de ses courbes et ses espaces irréguliers dans ses lettres. Son caractère s’inscrit parfaitement dans notre ligne directrice qui est la défiance.

Enfin, nous créons des pictogrammes pour la navigation de l’application. Nous décidons d’avoir des pictos pleins, car au vue de leur taille, ils ne se verraient pas assez s’ils étaient en outline. Nous choisissons des figures avec de belles courbes mais également des angles très marqués pour rappeler notre logo.

User journey et wireframes
Nous avons le contenu, nous avons la charte graphique, nous pouvons donc nous lancer dans l’élaboration des wireframes. Pour commencer, nous créons un user journey. Pour ce faire, nous nous demandons quelles étaient les étapes pour la réalisation complète d’un défi.


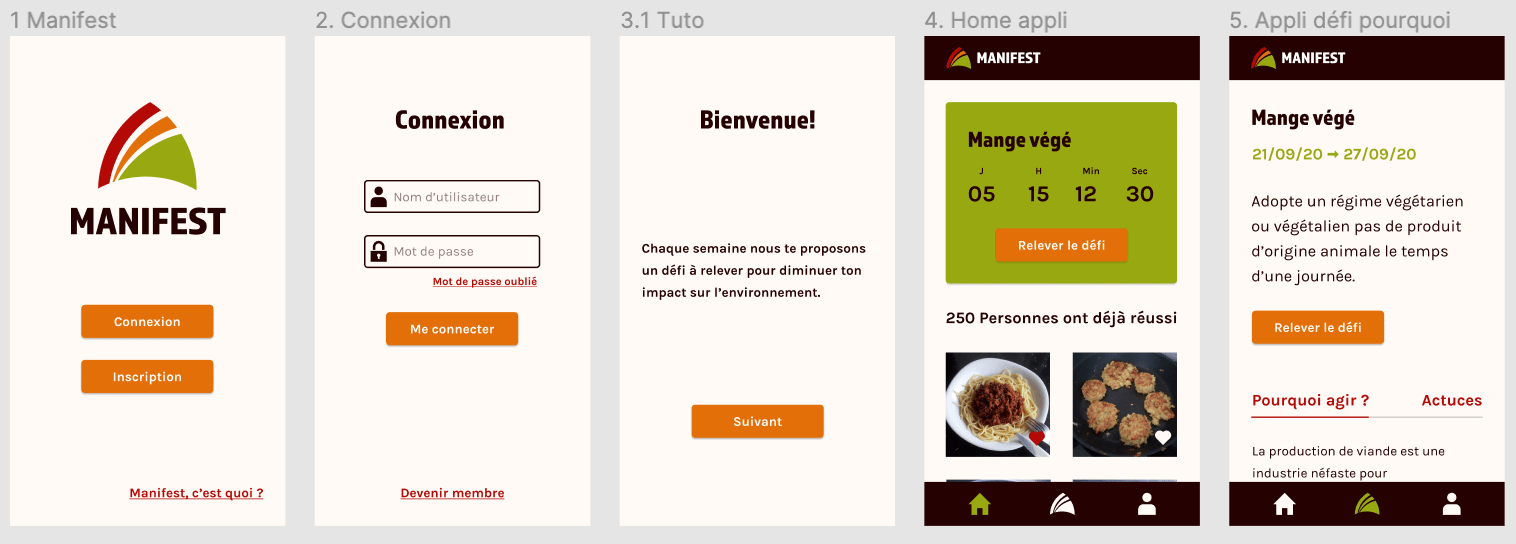
Tout d’abord, l’utilisateur doit se connecter ou s’inscrire. Il doit entrer ses coordonnées pour pouvoir avoir un compte propre à son utilisation. Une fois que cela était fait, quelques informations sur la récompense des graines sont exposées. Nous nous sommes dit que faire une page dédiée à cela donnerait trop d’importance à celle-ci. Le but de notre challenge n’est pas de motiver les utilisateurs par un résultat matériel mais plutôt par leur accomplissement. Il nous semble plus approprié de le mentionner seulement au début lors de la connexion. Cette phase d’introduction est également accompagnée d’une présentation du projet.
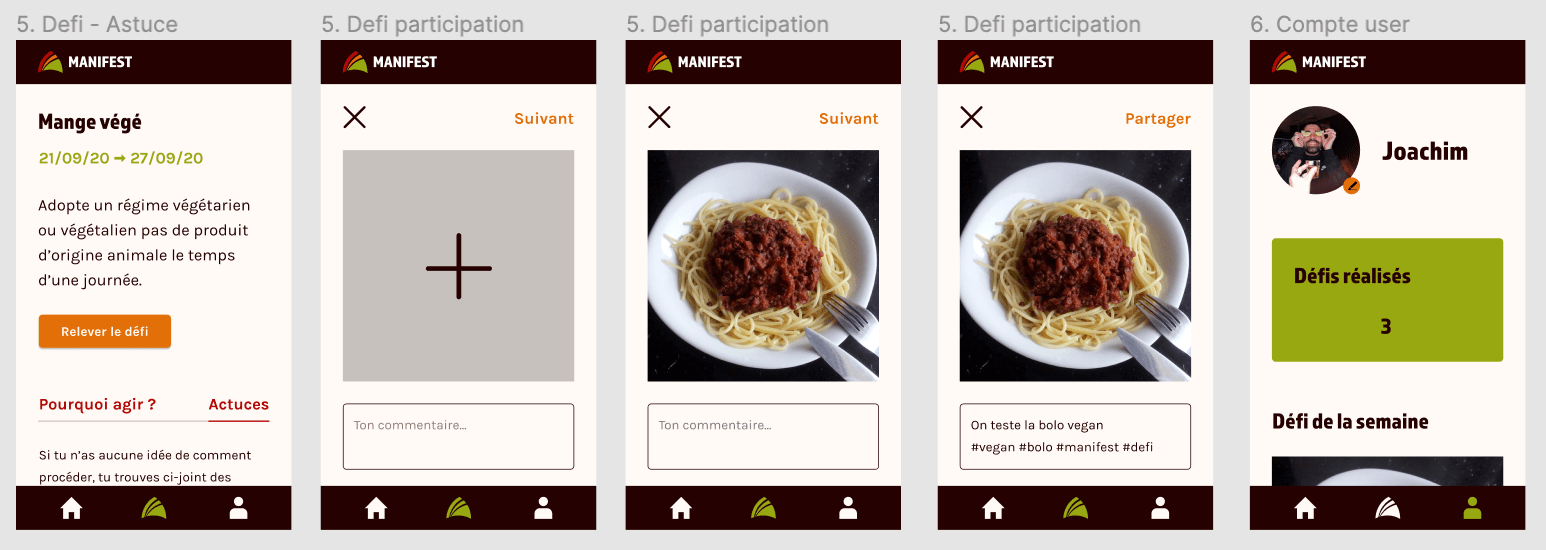
Ensuite, nous passons à l’agencement de l’application en elle-même, nous créons 3 pages. La première nous semblait évidente, une page utilisateur. Elle permet à celui-ci de voir l’avancement de ses défis, le nombre de points obtenus, sa photo de la semaine et de modifier sa photo de profil. En ce qui concerne les deux autres pages, nous avons beaucoup de difficultés à nous entendre sur la navigation de celles-ci. Au final, nous séparons les instructions du défi du jour et les photos des autres utilisateurs. Ainsi, l’utilisateur peut scroller à sa guise, ce serait une page de divertissement et de partage, alors que la page du défi du jour serait plus informative. Chacune de ces deux pages a un bouton “Relever le défi” qui mène vers l’endroit où poster son défi de la semaine.
La réalisation de notre user journey et de l’agencement de nos wireframes ont été un travail d’essais-erreurs. Cependant, le résultat nous convient à tous et nous pouvons dire que ce travail est un projet qui pourrait réellement être concrétisé.
Finalisation
Afin de comprendre au mieux notre projet, il nous est demandé de créer un support vidéo pour présenter notre projet. Nous avons choisi de faire une vidéo démonstrative en nous mettant dans la peau d’un de nos utilisateurs. En voici le résultat.
Avec le cours de Creative Application, nous avons expérimenté un exercice de créativité un peu complexe. En effet, il était difficile au premier abord de combiner nos 4 mots pour créer un concept. Il nous a fallu de nombreuses discussions et idées abandonnées avant d’élaborer Manifest. Malgré tout, la force du groupe et le fait d’associer nos idées nous ont permis de finaliser ce projet. Concept, charte graphique, wireframes, notre application est presque prête à être lancée.