TFA 2020
Toute cette histoire commence début janvier, lorsque nous avons pour la première fois, une présentation pour nous introduire notre travail de fin d’année. L'idée est d’imaginer un site qui pourrait être utile...

Le but est d’appliquer ce qu’on a vu tout au long de l’année dans chacun des cours en un seul projet final.


Les recherches
Mais comment trouver des idées utiles ?
Après une première présentation en classe de Monsieur Bourgaux, la première étape est de trouver des thèmes généraux. Des thèmes qui nous plaisent évidemment.
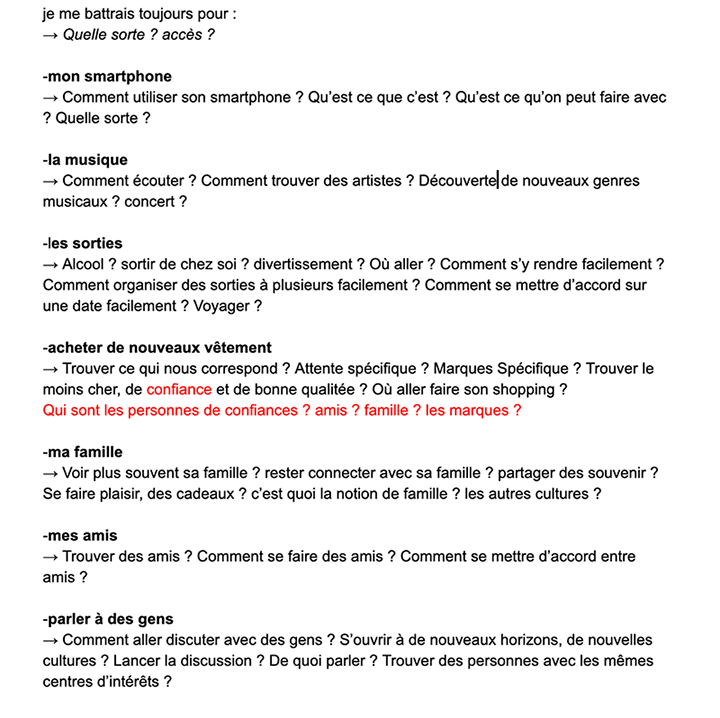
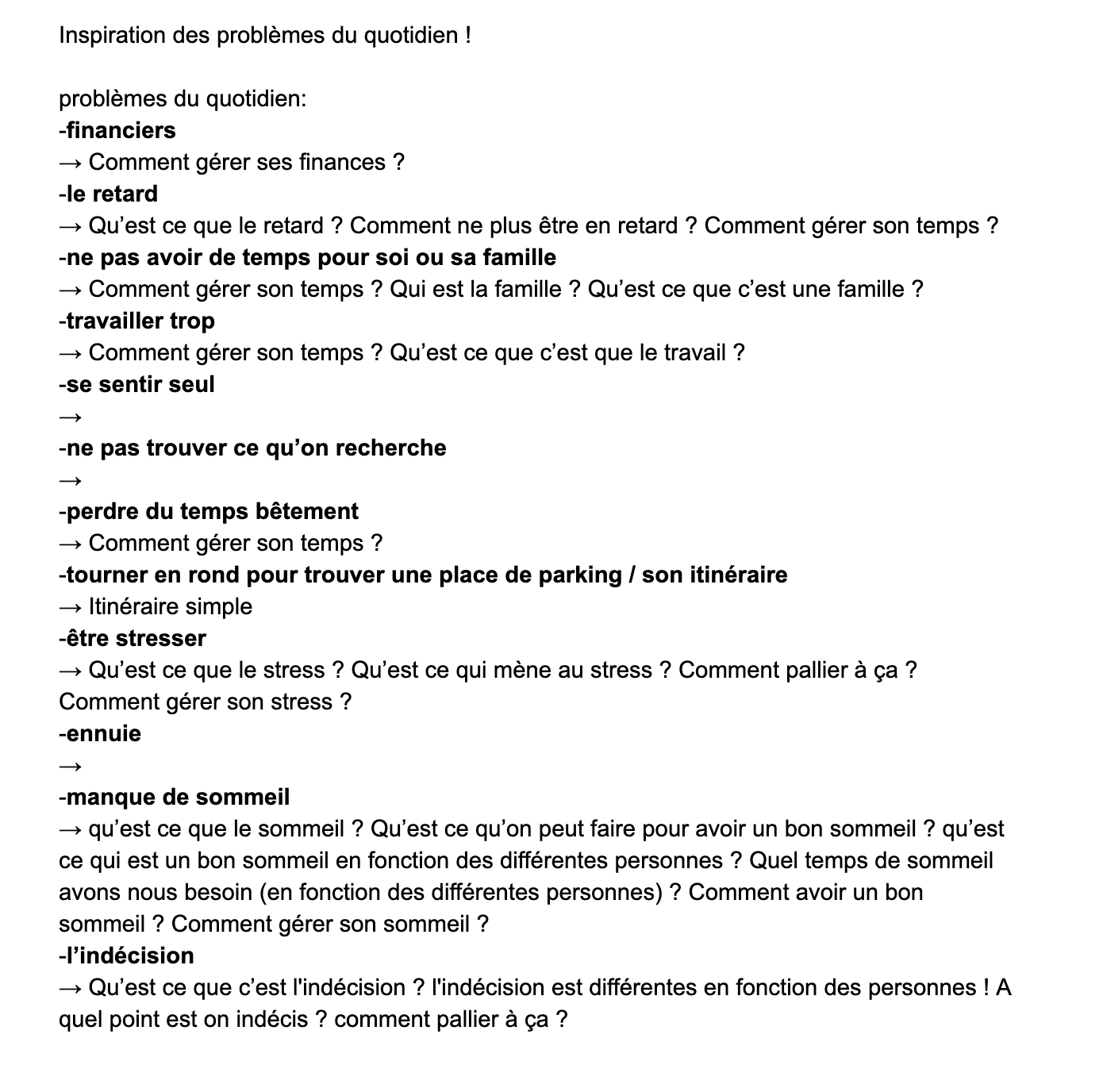
Ensuite, pour venir affiner nos recherches, après une présentation en classe de monsieur Marchal, on a listé dix besoins radicaux, des choses qui nous tiennent à coeur. Ensuite, on a listé dix problèmes du quotidien.


Cette démarche était une réflexion pour nous aider à trouver des thèmes exploitables.
Pour nous orienter à trouver un sujet, plusieurs heures sont consacrées à ces recherches.
Parmi les idées que j’avais notées, le but était de choisir 10 thématiques et de les proposer aux professeurs pour qu’ils les acceptent. Et ensuite, nous devions partir de ce thème pour choisir notre sujet. Pour qu’une thématique soit acceptée il fallait que 4 professeurs sur 5 soient d’accord. Dans mon cas 2 thématiques ont été retenues :
- Comment rester en contact avec sa famille et partager souvenirs et nouvelles ?
- Comment aider les gens qui n’ont pas de moyens de locomotion et qui habitent en dehors des villes ?
A vrai dire, la deuxième n'était pas celle qui m’attirait le plus, par contre la première était une de mes préférées. C’est donc naturellement que j’ai choisi de travailler sur la famille, de plus c’est un sujet qui me concerne personnellement.
Mon document de travailLe sujet, le début du projet.
En suivant les consignes qui nous avaient été données, je fais les 5w, qui (who), quoi (what), ou (where), quand (when) et pourquoi (why) sous la forme d’une phrase pour décrire ce que va faire mon site.
Comment débuter ?
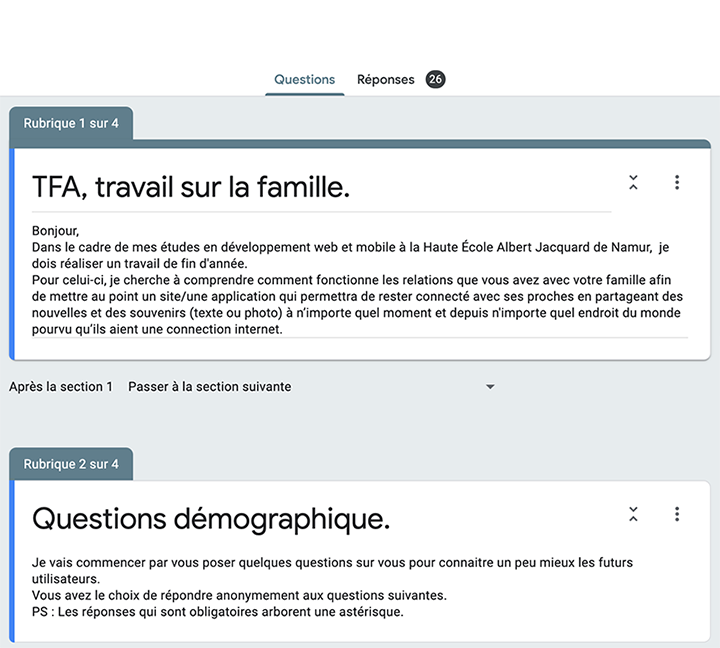
Je fais mes user research. C’est à dire que je fais un formulaire avec différentes questions à propos de la famille ou de la façon dont on partage ce qu’on veut partager. Le but est de les poser à des personnes pour pouvoir se baser sur des propos réels autres que les miens. Ceux-ci vont m’aider dans la recherche de mon projet et des tâches que mon futur utilisateur pourrait avoir besoin de faire.
Et là ça tourne mal (ou pas).
Pas de chance, le covid-19 arrive en Belgique. C’est le confinement et les cours que nous devions avoir se feront maintenant en ligne chacun chez soi. Donc cela ne nous empêchera pas de travailler.
Comment débuter (partie 2)
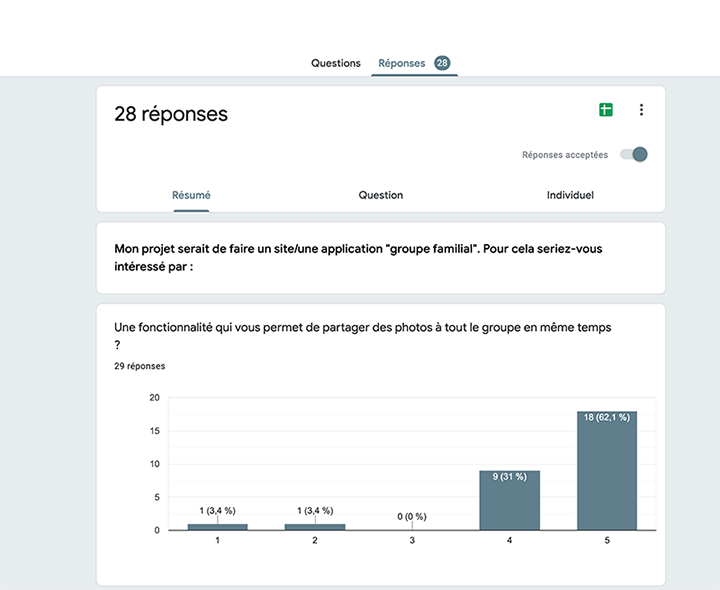
J’ai envoyé mon formulaire à quelques personnes. J’ai eu 27 réponses ce qui me suffit amplement pour passer à la suite de ce que j’ai à faire.
Mon formulaire
Nous avons eu un cours avec Monsieur Marchal par vidéo conférence. Celui-ci était sur la façon dont on allait écrire notre contenu pour qu’il soit en phase avec notre thème et avec l’ambiance qu’on voulait donner à notre site. N’ayant pas encore mon contenu préparé, j’ai eu du mal à faire ce qu’il demandait, mais j’ai pris des notes, car c’était très intéressant, pour pouvoir travailler là-dessus une fois que j’aurais mon contenu.
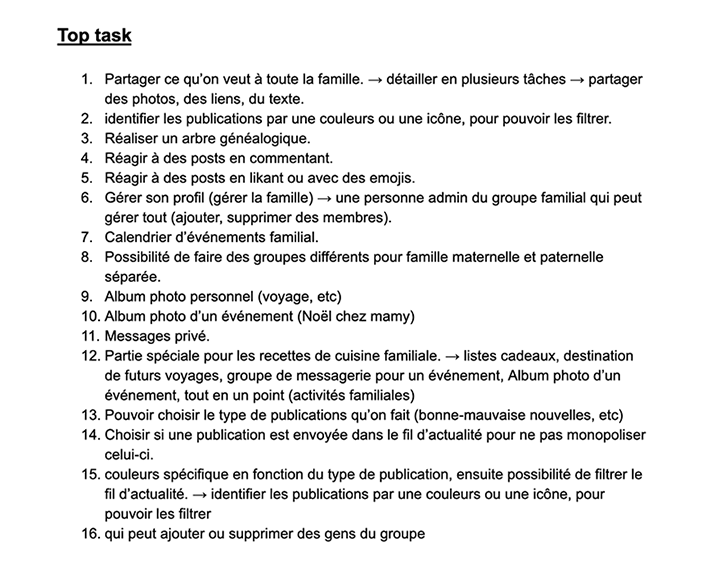
Ensuite, je rédige les top task (les tâches que l’utilisateur pourrait avoir besoin de faire sur mon site en rapport avec le sujet sur lequel je travaille) Et je commence à rédiger des questions pour faire un nouveau formulaire pour mes top task.

J’ai eu l’avis de monsieur Bourgaux en semaine 29 une première fois par rapport aux tâches que j’avais listées. Nous en avons supprimées et modifiées certaines pour que je commence à créer mon formulaire. Une fois que j’ai fini mon formulaire, je demande à nouveau l’avis de monsieur Bourgaux. On a modifié certaines choses et il m’a dit qu’après ces modifications je pourrais l’envoyer.
C’est ce que j’ai fait. J’ai reçu une nouvelle fois 27 réponses.
Mon formulaire
A cause de la situation covid-19 (pas évidente), les professeurs ont mit en place une structure pour nous aider. Un discord où des rendez-vous sont possibles avec les professeurs pour discuter, un briefing ainsi qu’un journal de bord pour nous accompagner.

Quelques jours passent, je récupère les réponses de mon formulaire sur les top task pour trier les tâches de la plus populaire à la moins populaire en fonction des réponses.
Je liste tout ce que les utilisateurs pourraient faire sur le site. Je structure alors tout cela.
Je commence ensuite à rédiger mon contenu. Mon projet étant un site web qui fonctionne grâce aux utilisateurs qui l’alimentent de contenu, je n’en n’ai pas beaucoup à rédiger pour le site en lui-même. Mais il faut quand même que je rédige une landing page qui sera une page explicative du site.
Premier prototype.
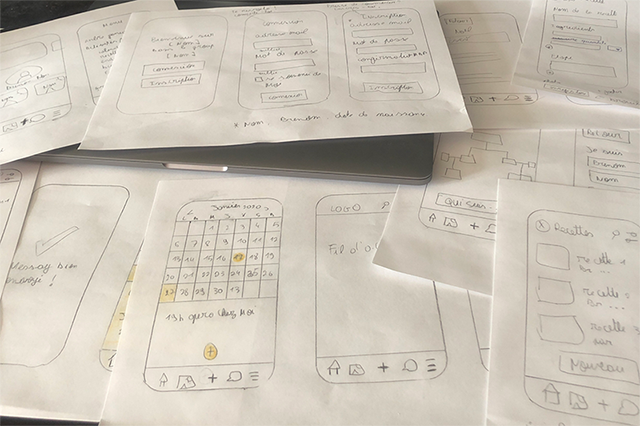
Avant de commencer tout design, malgré que j’ai déjà une petite idée de là où je veux aller, il est important de tester l’expérience utilisateur. Pour ne pas se tuer à la tâche, on réalise généralement les premiers tests en dessinant la future interface sur papier.
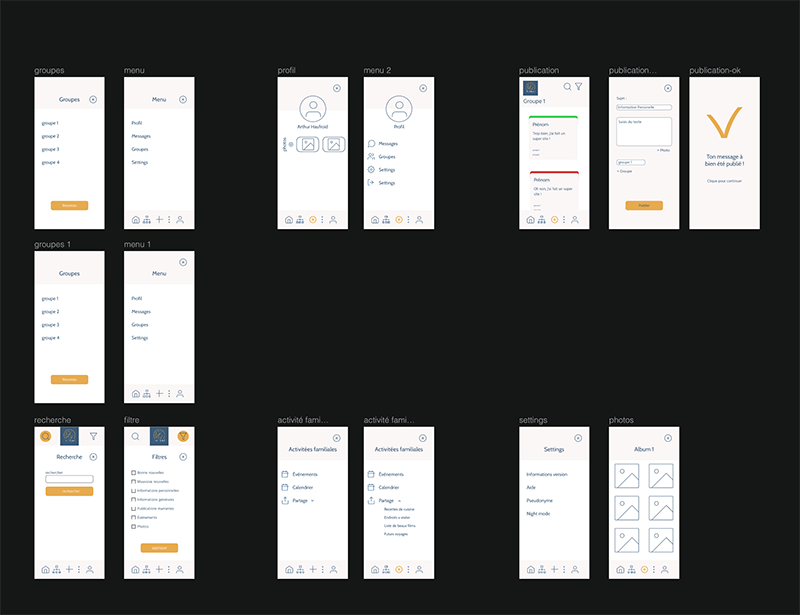
Je fais donc des prototypes papier de la version mobile pour tester les fonctionnalités que j’ai imaginées.

J’ai alors une première idée de ce que va donner mon site.
Je fais ensuite des user journey, où j’imagine des scénarios que les utilisateurs pourraient être amenés à faire sur mon site. Je me rends compte de quelques erreurs déjà présentes en imaginant seulement les scénarios.
User JourneyJe rectifie mes prototypes pour pallier aux erreurs qui surgissent. Par exemple la sauvegarde de contenu brouillon lorsque celui-ci n’est pas terminé et qu’on veut le reprendre par la suite.
Étant en confinement, il était difficile de faire tester les prototypes par des personnes extérieures. Heureusement pour moi, je suis confiné avec ma famille. Je leur ai donc fait tester mes prototypes avec les scénarios que j’ai imaginés auparavant.
A la suite de ceux-ci, je fais des corrections minimes.
Le travail de groupe m’a sauvé ?
Pour se motiver entre étudiants, nous travaillons de temps en temps en groupe, ça me fait du bien pour avancer.
Et heureusement pour moi, car en parlant avec Keyssi, il me fait remarqué que mon site a quelques petits soucis d’UX. Le fait d’avoir un regard extérieur, de quelqu’un qui s’y connait, est bénéfique.
Des éléments étaient accessible à plusieurs endroits différents, et ma barre de menu n'était pas optimisée. Bon, alors c’est reparti pour un prototype papier. En plus de ça, j’ai fait un listing de mes pages et des interactions qu’elles doivent avoir entre-elles pour m’aider.


Identitée visuelle.
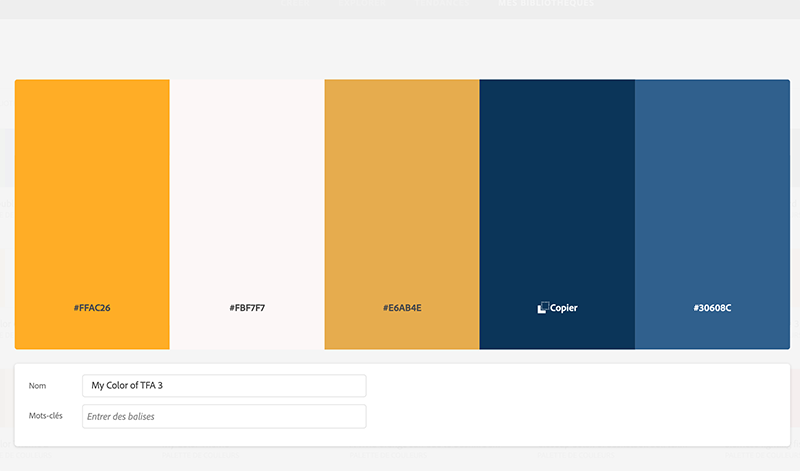
Une fois l’idée générale de mon site en tête (et sur papier pour le coup), je réalise alors la charte graphique de mon site. J’ai décidé de faire ça avant de commencer tous les designs pour réutiliser les couleurs choisies. Je crée une identité visuelle, crée un logo et choisis des couleurs et des polices d’écriture.

Je suis d’abord parti sur un logo, j’ai suivi un peu mon imagination et mon inspiration qui étaient plutôt ralenties à cause du confinement.
En discutant avec Keyssi, encore une fois, on est partis sur un logo plus “simple”. Un peu “prestigieux” avec une police plutôt complexe. Le cercle autour représente le cercle familial. La couleur orange est le symbole de la communication, elle favorise les rapports humains.


Designs du site.
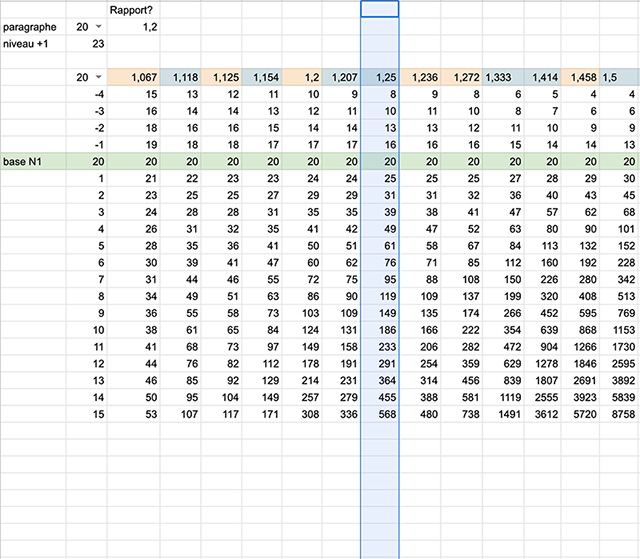
Avant de commencer les designs, je fais mes couleurs de paragraphe. C'est-à-dire la taille que ma police de caractère va avoir ainsi que son interlignage. J’ai fait plusieurs tests, avec plusieurs polices différentes pour voir ce que ça donnait visuellement pour au final me décider sur une en particulier. Après cela, j’ai établi la liste des différents niveaux hiérarchiques que comportaient mon texte pour trouver comment les styliser grâce au rythme vertical. À l’aide du texte écrit, et des différents niveaux hiérarchiques, je teste différents ratios qui vont définir la taille de mes niveaux hiérarchiques, pour que mon contenu soit visuellement agréable à lire.


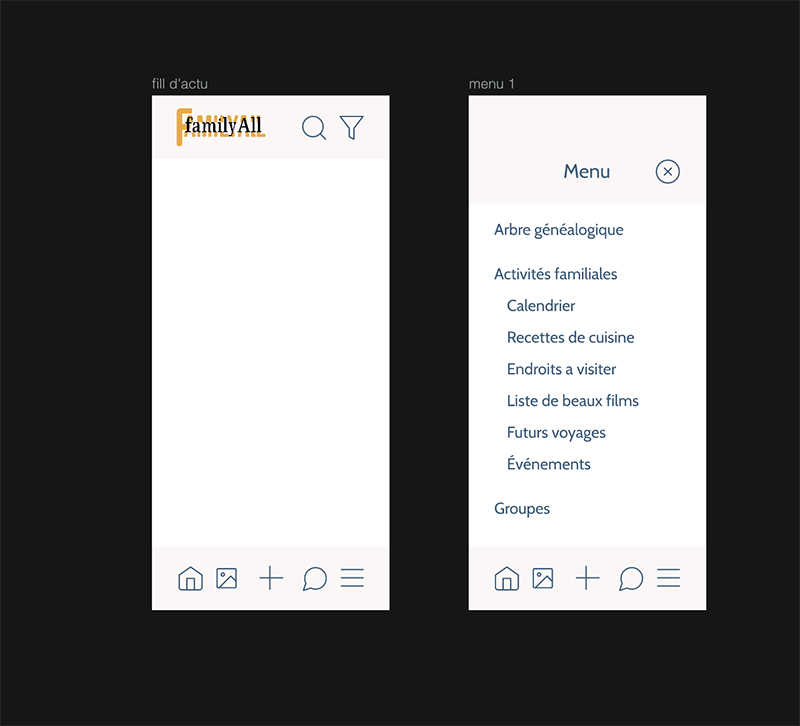
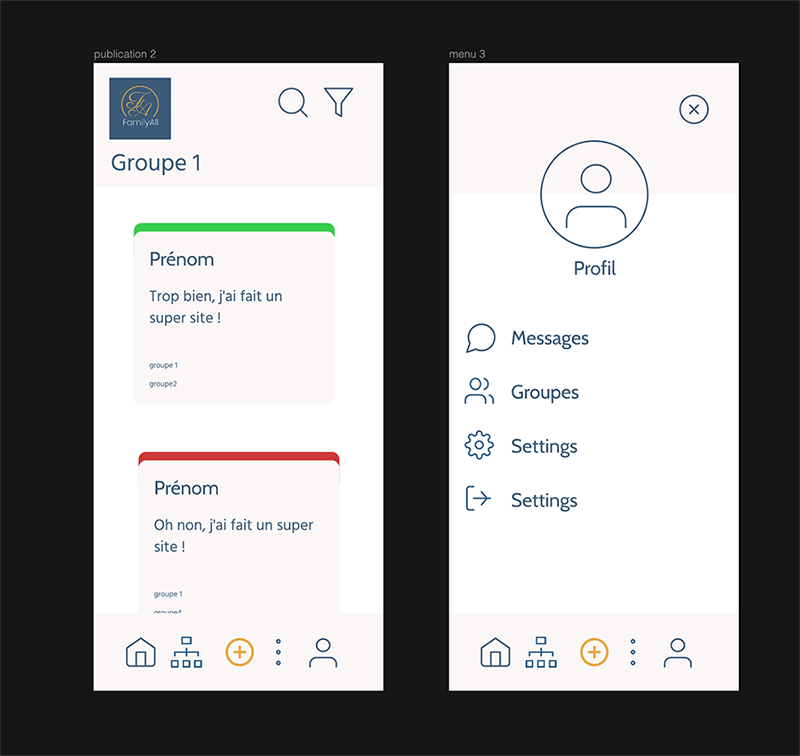
La création des designs a été sans difficultées sur le logiciel avec lequel on travaille en classe, Invision studio. J’ai suivi l’idée que j’avais. Je commence par le version mobile, et ensuite je fais une version desktop.

Intégration du site.
Je me lance alors dans l’intégration du site. Le début des problèmes...
Effectivement, ce n’est pas la tâche la plus simple, même si j’avais bien préparé mon travail. Il a fallu au début, le temps de m’y remettre. Le dernier atelier que nous avions fait était data-play (lien) et lors de cet atelier, qui se déroulait en groupe, je me suis concentré sur le JavaScript.
Le temps que je reprenne le scss a été plutôt court. J’ai remis en ordre mes fichiers et je me suis directement mis à coder mon site.
J’ai commencé par la partie utilitaire car je me doutais que celle-ci allait prendre du temps. Je me suis pris la tête sur le scroll de mes menus qui ne fonctionnait pas, sur des intégrations JavaScript qui ne fonctionnaient pas. J’ai voulu intégré du parallaxe, celui-ci fonctionnait mais pas comme j’en avais envie.
Mais je ne me suis pas trop attardé sur ce qui n’allait pas. Et en y réfléchissant calmement ou parfois, une idée soudaine me venait, j’ai réussi à rétablir une bonne partie de mes soucis. Et lorsque je n’arrive pas à les rétablir, il y a souvent un solution de secours.
Il m’a fallu environ une semaine pour faire une version mobile first qui tienne la route. J’ai donc commencé ma landing page, ce qui s’est fait assez rapidement.

Rendre le site responsive.
Ensuite la dernière étape est de rendre le site responsive. J’appréhendais un peu ce moment étant donné que j’ai eu du mal à faire ma version mobile. Mais finalement ça c’est bien passé et assez rapidement même.
J’ai juste dû faire face à quelques petitrs soucis que j’ai réglé sans trop de difficultés.
Travail vidéo.
Pour la vidéo, Je travaille tout d’abord sur un storyboard. J’en ai fait 2 différents.
Ensuite je prépare les fichiers dont j’aurai besoin pour travailler sur after effect. Ce fut assez rapide puisque j’avais déjà travailler sur mes designs avant.
Une fois sur after effect tout se passe bien. Mais dès le travail fini, je me rends compte que le début va trop vite, et que j’aurais dû laisser un temps d’attente avant de démarrer la vidéo. J’ai essayé de remédier à ce problème mais je n’y suis pas arrivé.
Ma vidéo