Introduction
Rethinking UX
Dans le cadre de l’option Desing Web et Mobile de la haute école Albert Jacquard de Namur, les élèves de deuxième ont participé à un workshop appelé RUX, qui signifie Rethinking UX. Donc en français il s'agit de repenser l’expérience utilisateur d'un site.
Nous avons réalisé un test-utilisateur sur le site du Kikk festival (festival dédié au web) à Namur. La personne qui a effectué ce test devait suivre les étapes d’une situation donnée, dans laquelle il devait se mettre. Ici le scénario était le suivant:
“Vous souhaitez vous rendre au KIKK — festival web —voir la conférence de Base Design et enchainer avec une autre conférence. Vous devez organiser votre journée et trouver les renseignements nécessaires : où se rendre, à quelle heure, à quel prix.”
Test-utilisateur
Comment se passe un test-utilisateur ?
L’utilisateur est filmé pendant ce test pour que par la suite je puisse analyser comment il se déplace sur le site, comment il accède aux informations qu’il recherche et si ce n’est pas trop compliqué pour lui, donc accessible à tous. Après cela j’ai fait un compte rendu de ce que j’ai observé. Dans celui-ci, j’ai, dans un premier temps, soulevé les points négatifs de ce site que j'ai développé par la suite par rapport au test-utilisateur qui a été réalisé.
Ce que j'ai retenu de mon test-utilisateur
Mon test-utilisateur a été réalisé par Bruno Haufroid sur le Kikk festival.
Tout d’abord, pour trouver les conférences, l’utilisateur est perdu, il ne sait pas où cliquer. Si c’est un aspect principal du festival il devrait être mis plus en évidence sur la page d’accueil du site. On ne trouve pas les conférences tout de suite, elles ne sont pas triées et on n'a pas la possibilité d'en chercher une en particulier.
Pour acheter les tickets on a envie de cliquer sur la carte avec le prix. Tout le site n’est pas traduit lorsqu’on le demande en français, je pense aux cartes pour le prix, les premières informations sont en anglais. L’utilisateur pense devoir acheter plusieurs tickets à 99€ car il assiste à plusieurs conférences. Lors du choix des tickets on ne sait pas les possibilités qui s’offrent à nous.
Lorsqu’on a cliqué sur le billet du prix souhaité on a plus d’informations, mais on ne sait pas comment arriver à l’achat du tickets, cela devrait être plus explicite.
Pour payer son ticket, l’utilisateur a envie de cliquer sur les logos des modes de payement autorisés. Il ne se passe rien.
La page de payement est en anglais, aucune possibilité de changer la langue, malgré que l’utilisateur a demandé au début que le site soit en français.
L’utilisateur a vu la possibilité de choisir “français” sur la page des conférences et crois pouvoir changer la langue du site avec ça. Il ne sait pas à quoi cela fait référence. Cela devrait être mieux expliqué. En les mettant en-dessous du titre de conférence ou en mettant que l’utilisateur recherche des conférence en français par exemple au-dessus de toutes les conférences. Il recherche donc la conférence et ne la trouve plus car il cherche dans les conférences en français sans le savoir et la sienne est en anglais.
Lors du payement du ticket l’utilisateur doit choisir entre un ticket business ou individual. Il ne sait pas à quoi cela correspond car ce n’est pas expliqué, si c’était expliqué cela aurait été en anglais et il ne l’aurait pas compris.
Après le test-Utilisateur
En classe
En groupe de quatre on a mis ces informations en commun. Mon groupe est composé de Keyssi, Julien et Raphaël.On a soulevé les actions que l’on trouvait importantes, indispensables même, à retrouver sur un site internet quelconque. On a fait une liste de 23 actions, et individuellement on en a choisi 3-4 que l’on trouvait personnellement importantes. Parmi les éléments choisis que nous avions en commun, dans notre cas il y en avait 3, on en a choisi un chacun pour se concentrer dessus et améliorer ceux-ci sur le site du kikk festival.
J’ai choisi de trouver un moyen d’améliorer la recherche d’informations pratiques sur ce site. Pour se faire on a imaginé des situations dans lesquelles les utilisateurs du site pourraient se trouver, comme s’est passé le test-utilisateur filmé. En essayant de réaliser ces situations sur le site du kikk, on a rapidement rencontré des problèmes. On les a repérés et notés.
Notre but ensuite est de faire en sorte d’améliorer le site du kikk pour pallier à ces problèmes rencontrés précédemment. On a donc trouvé des solutions à ceux-ci.
Prototype papier
Mon projet
La dernière étape est de créer des prototypes papier du site du kikk pour qu’il soit le plus accessible possible, que l’utilisateur trouve ses informations le plus facilement possible en fonction des problèmes signalés auparavant.
01.
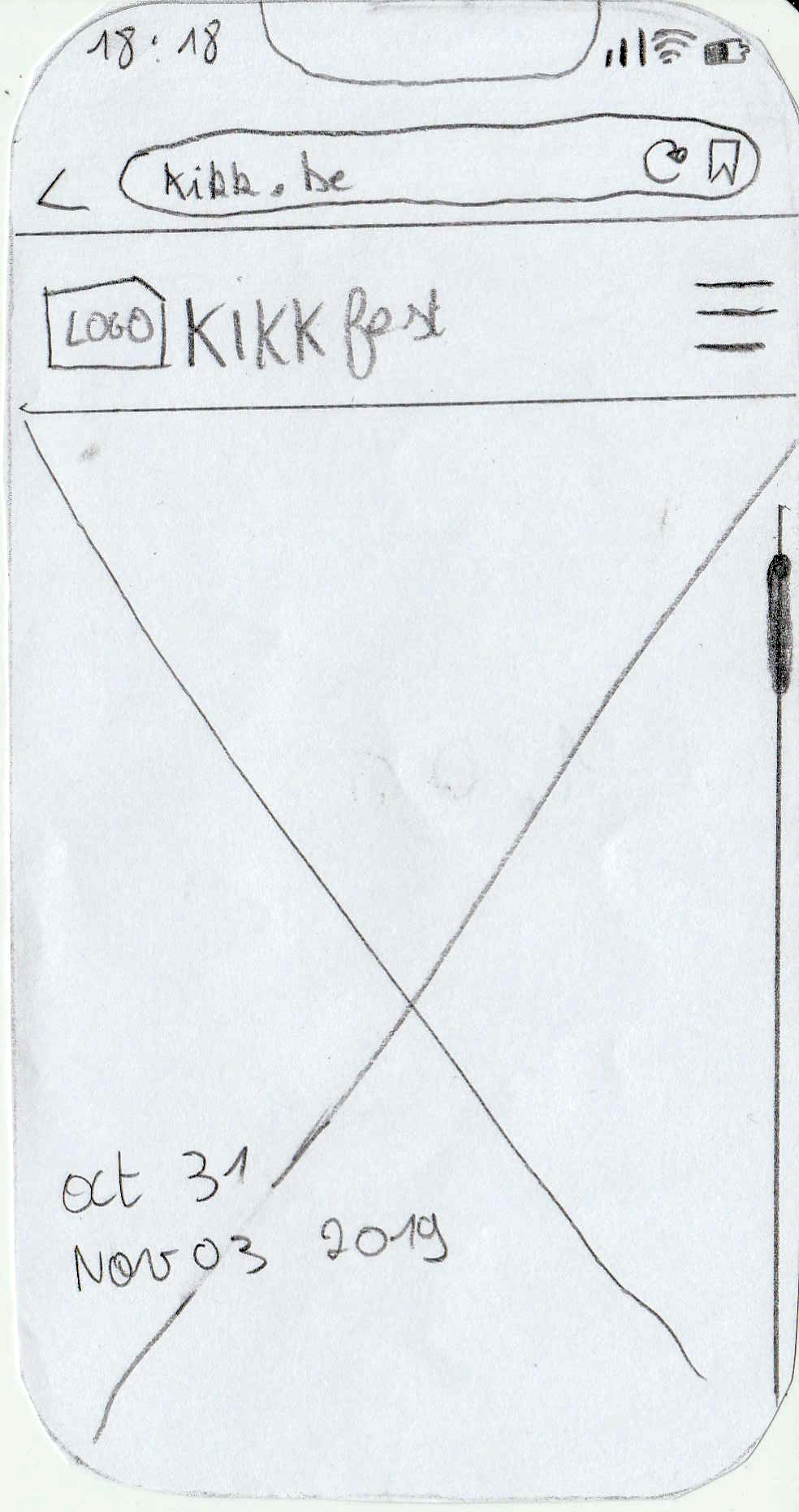
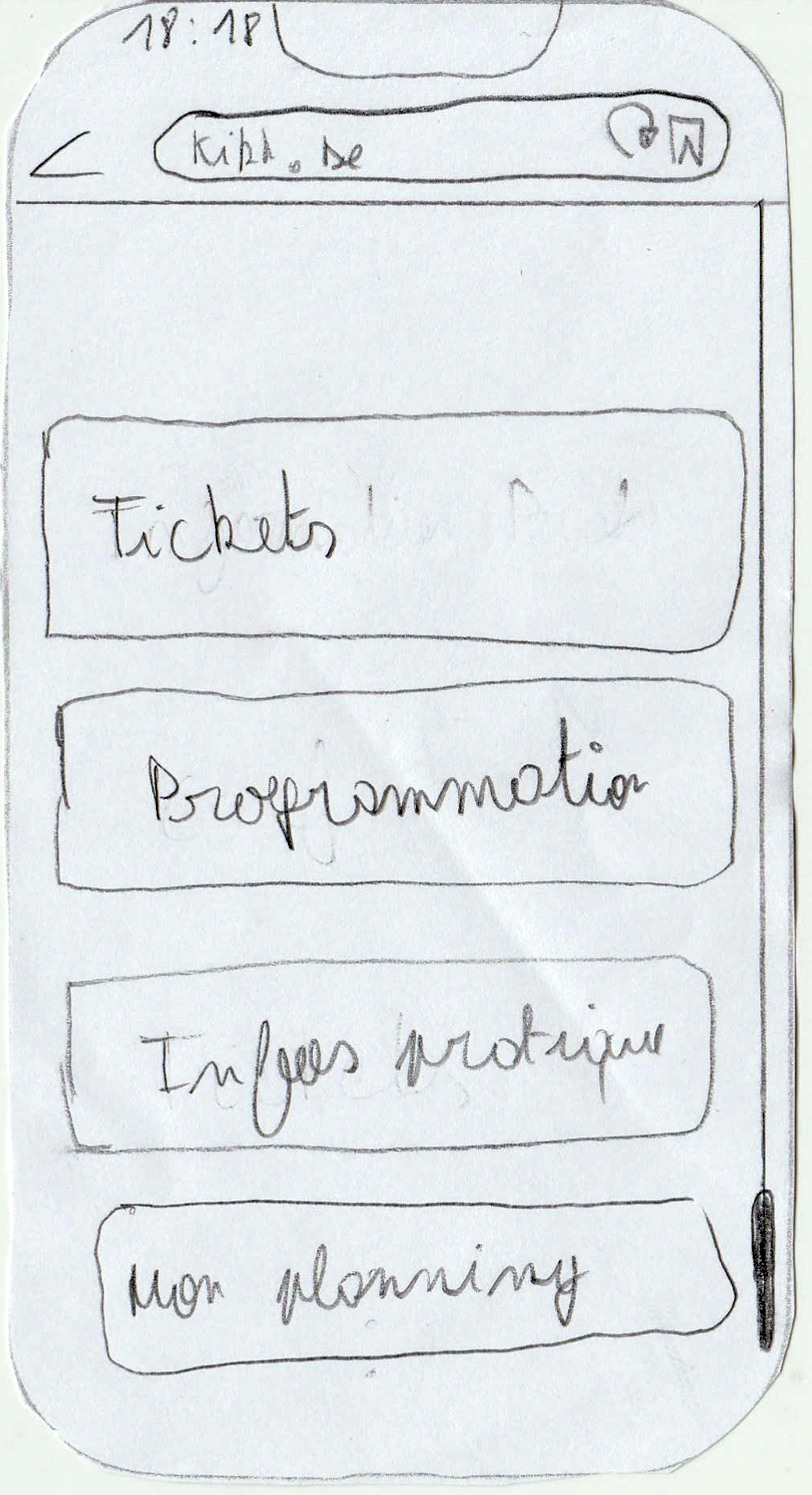
J’ai donc commencé par l’interface du site pour mobile, car c’est la règle du mobile first, pour ensuite l’adapter pour desktop.



02.
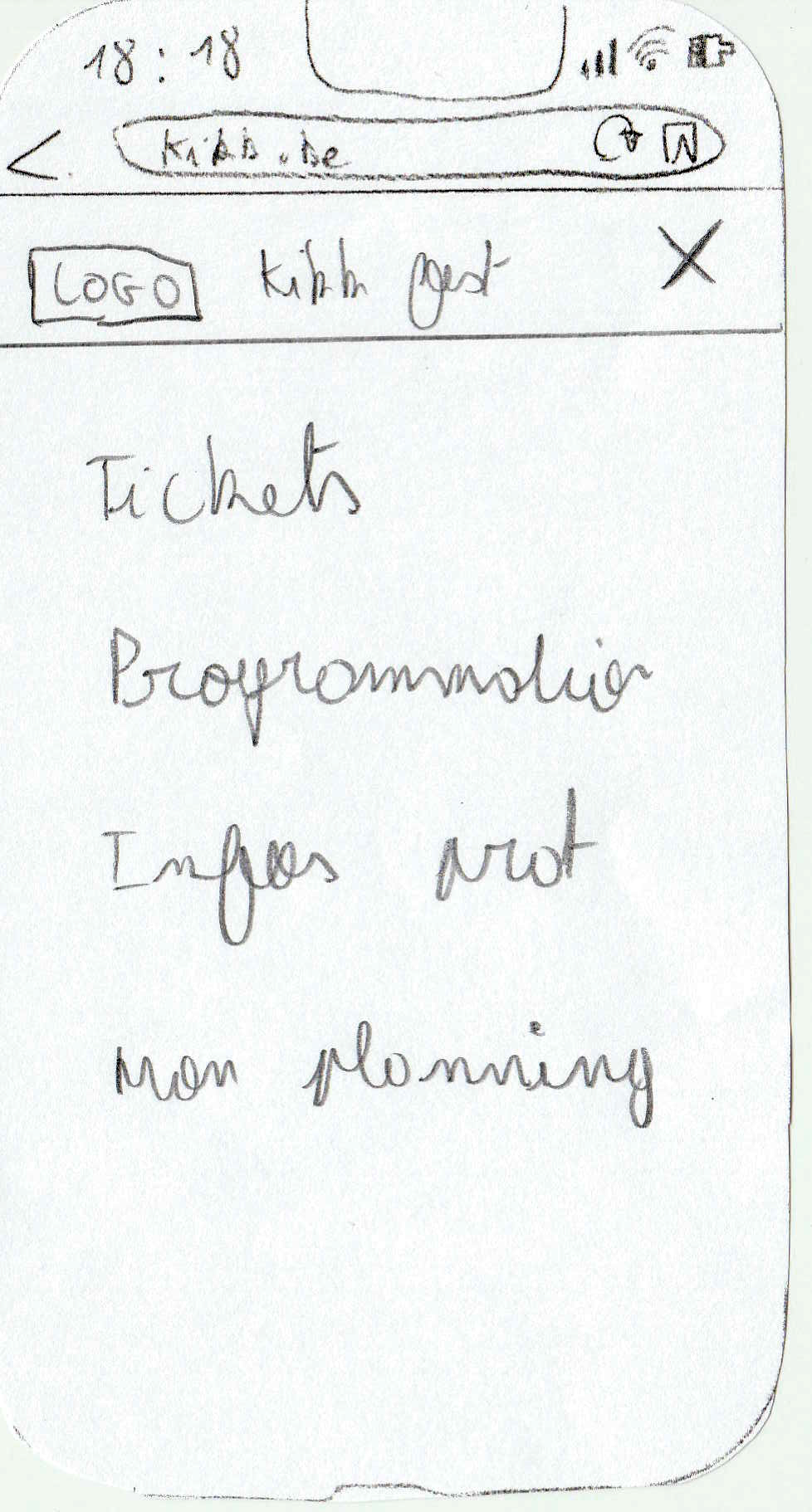
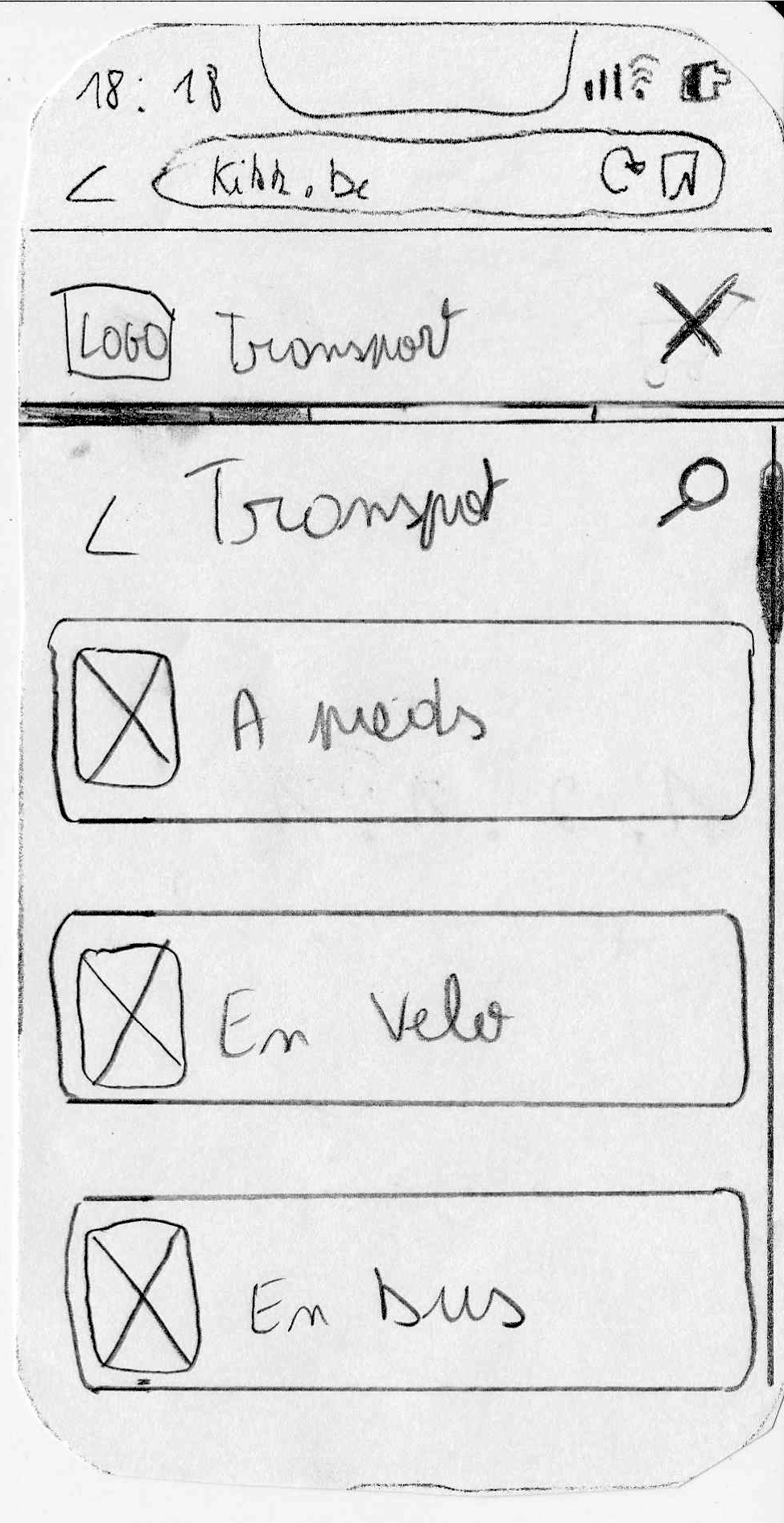
Dans le cas de mon étude, ce qui nous intéresse ici ce sont les informations pratiques. Donc lorsqu’on clique dessus, cela nous amène sur une page avec plusieurs boutons pour choisir le menu dont on cherche à obtenir des infos. Une barre de recherche est également présente pour faciliter la navigation de l'utilisateur.


03.
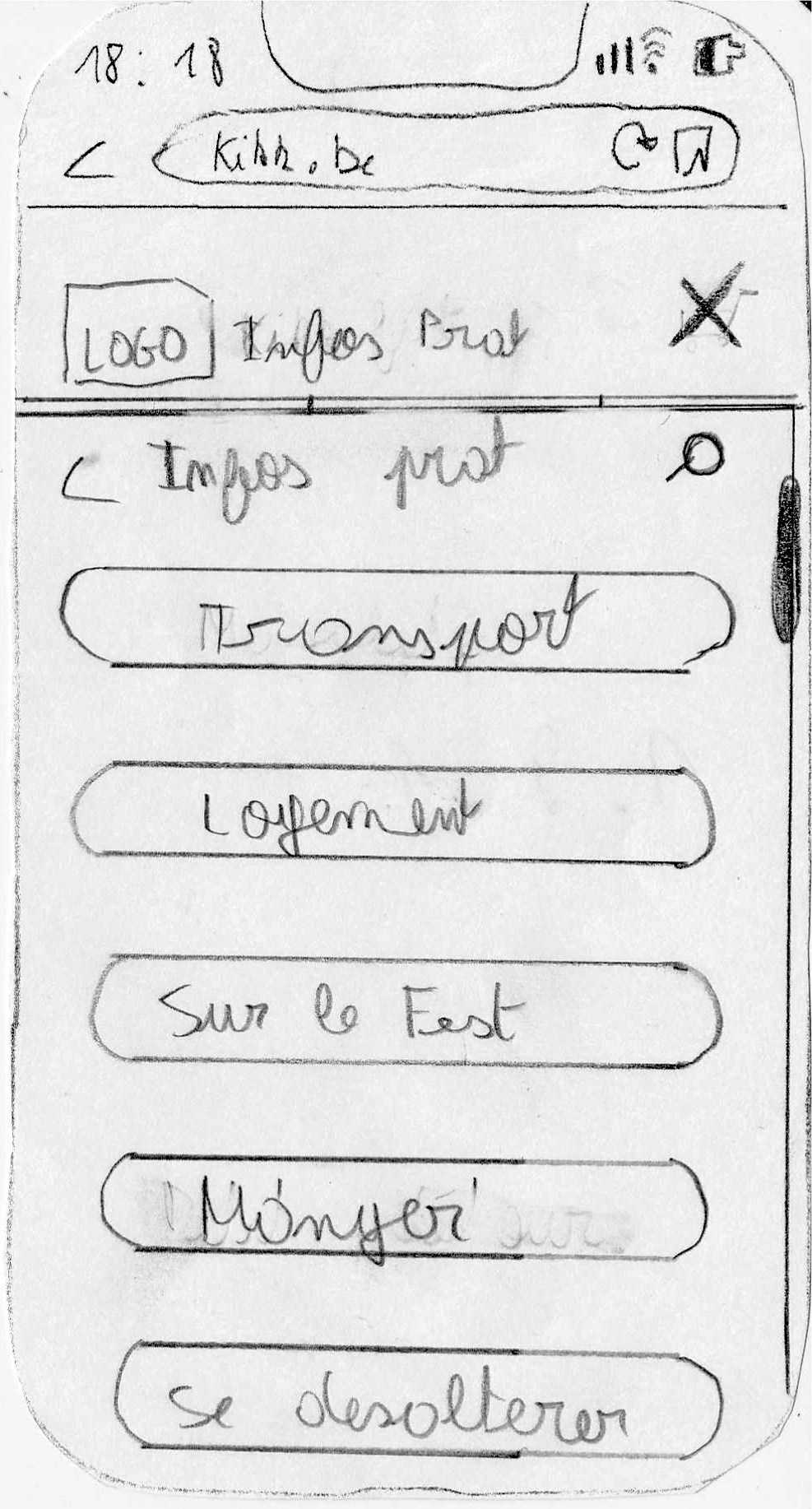
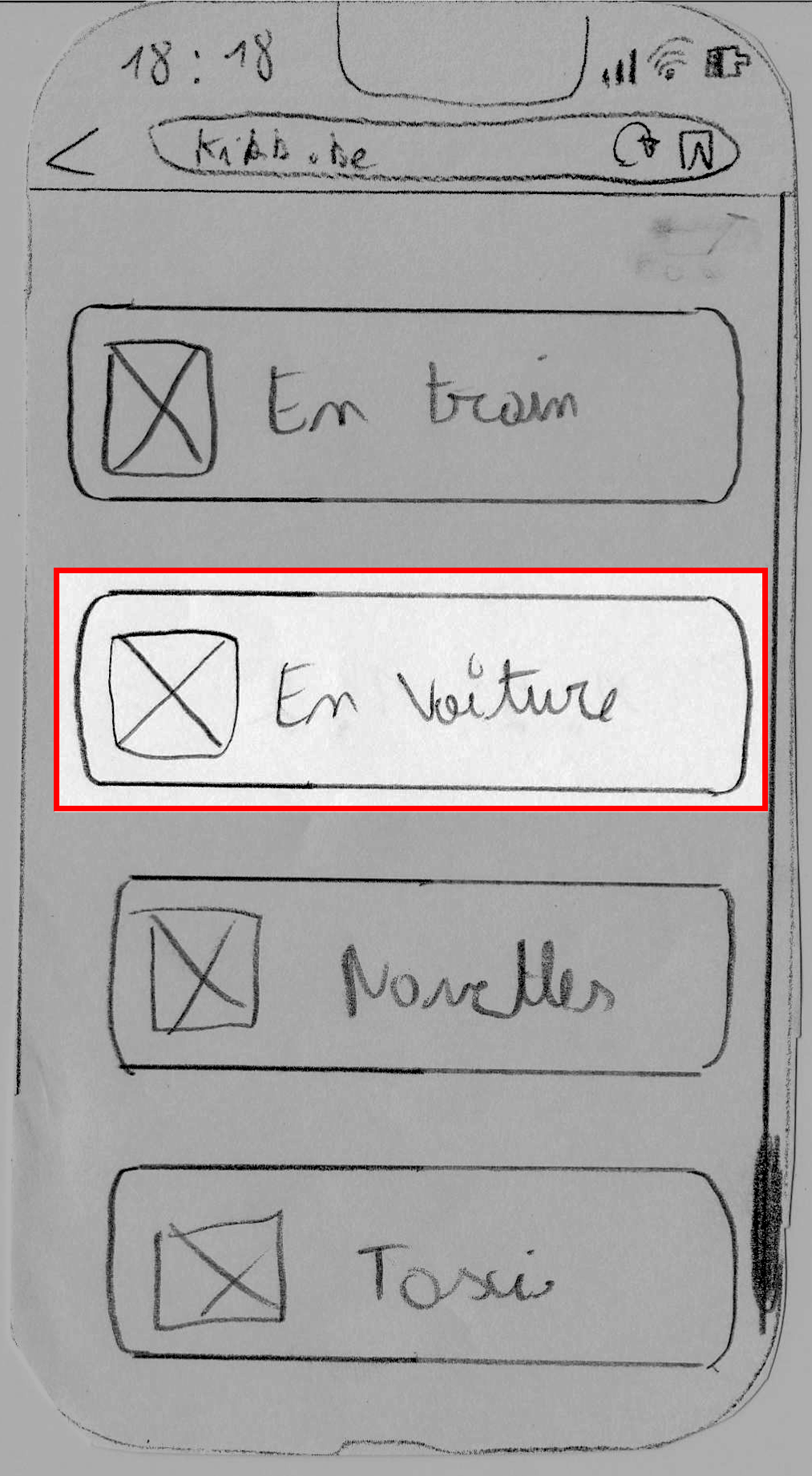
Cliquons sur transport pour voir ce qu’il se passe. Cela nous mène à un sous-menu dans lequel nous devons choisir notre moyen de transport.


04.
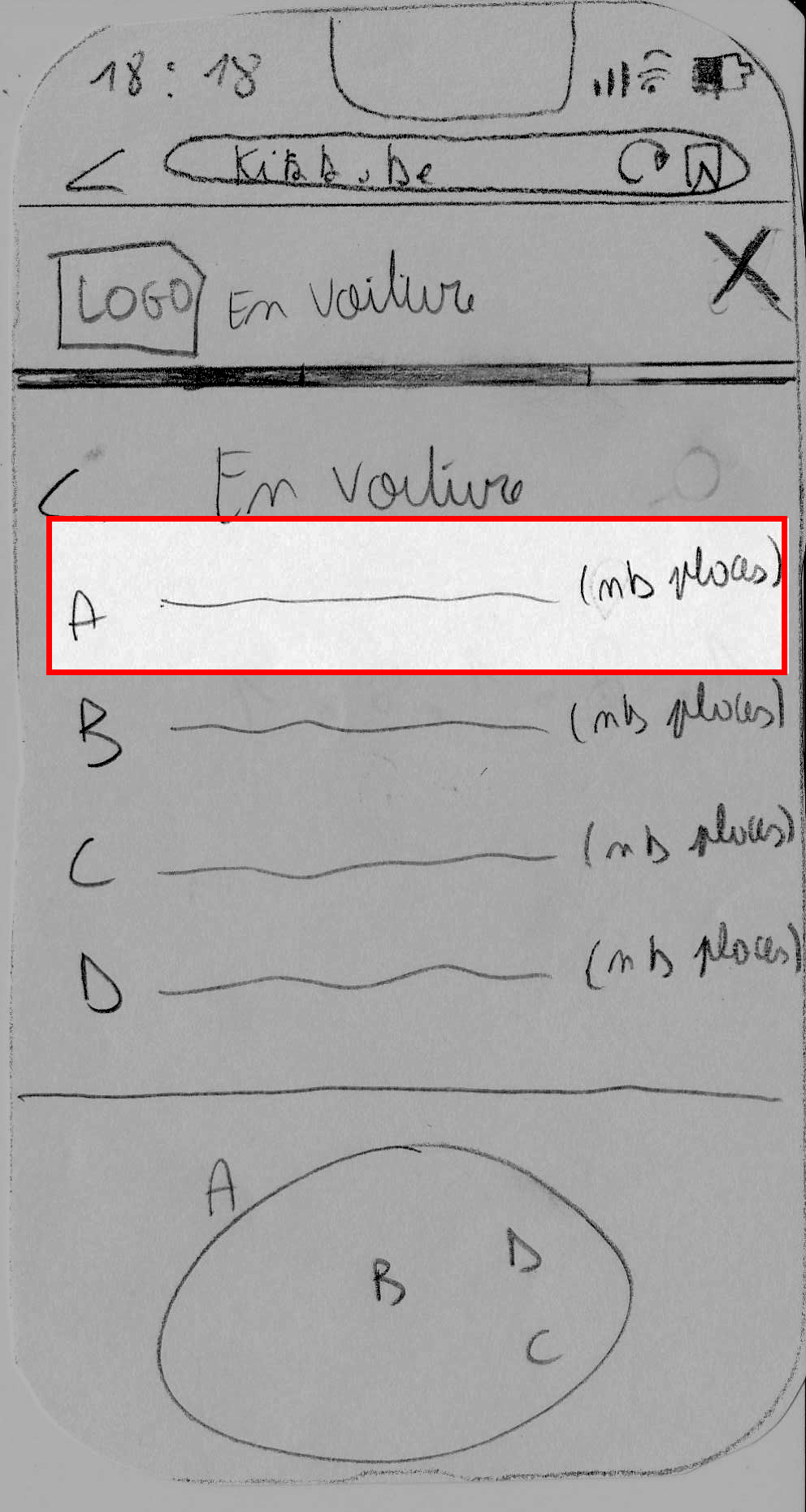
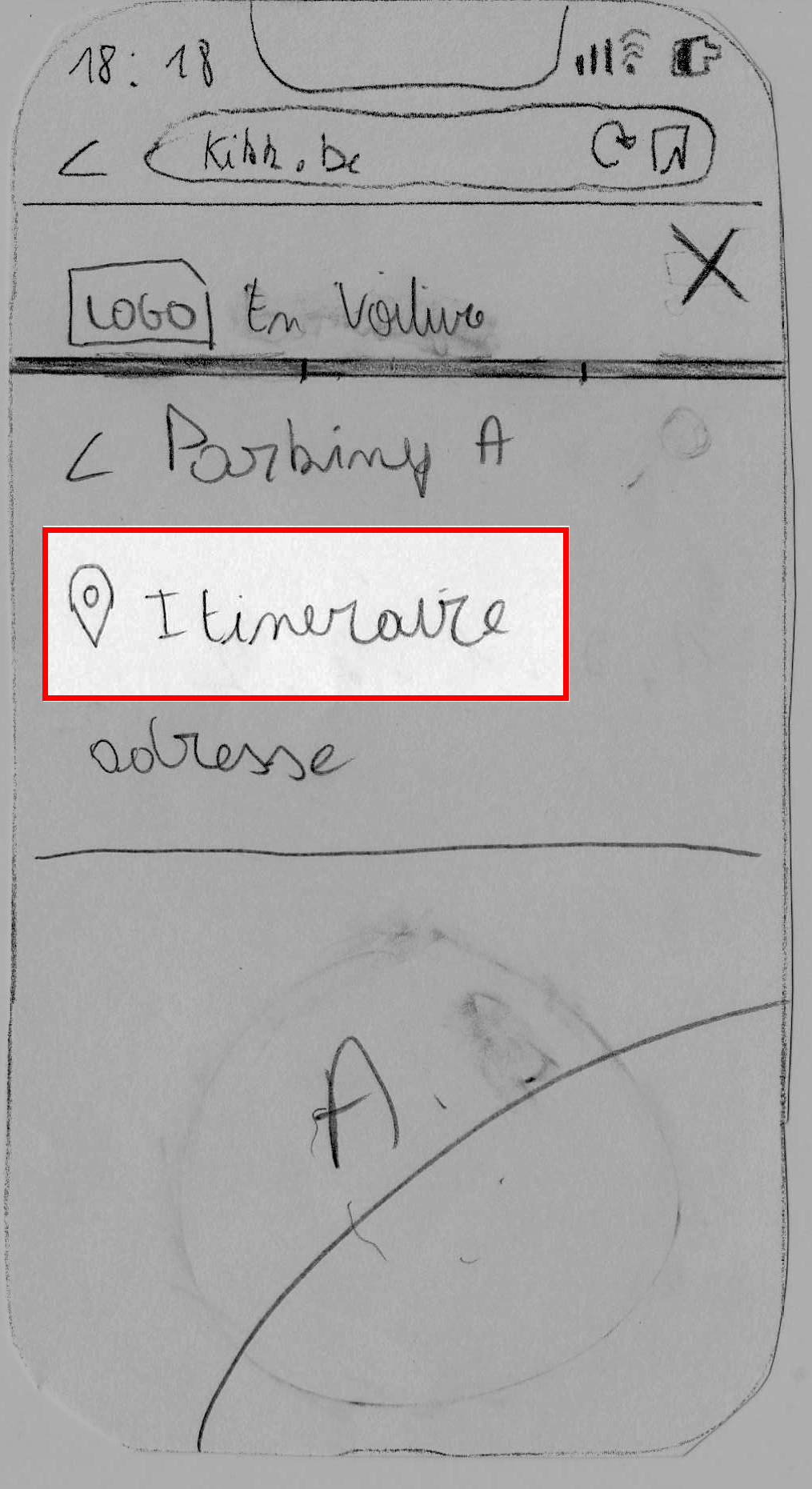
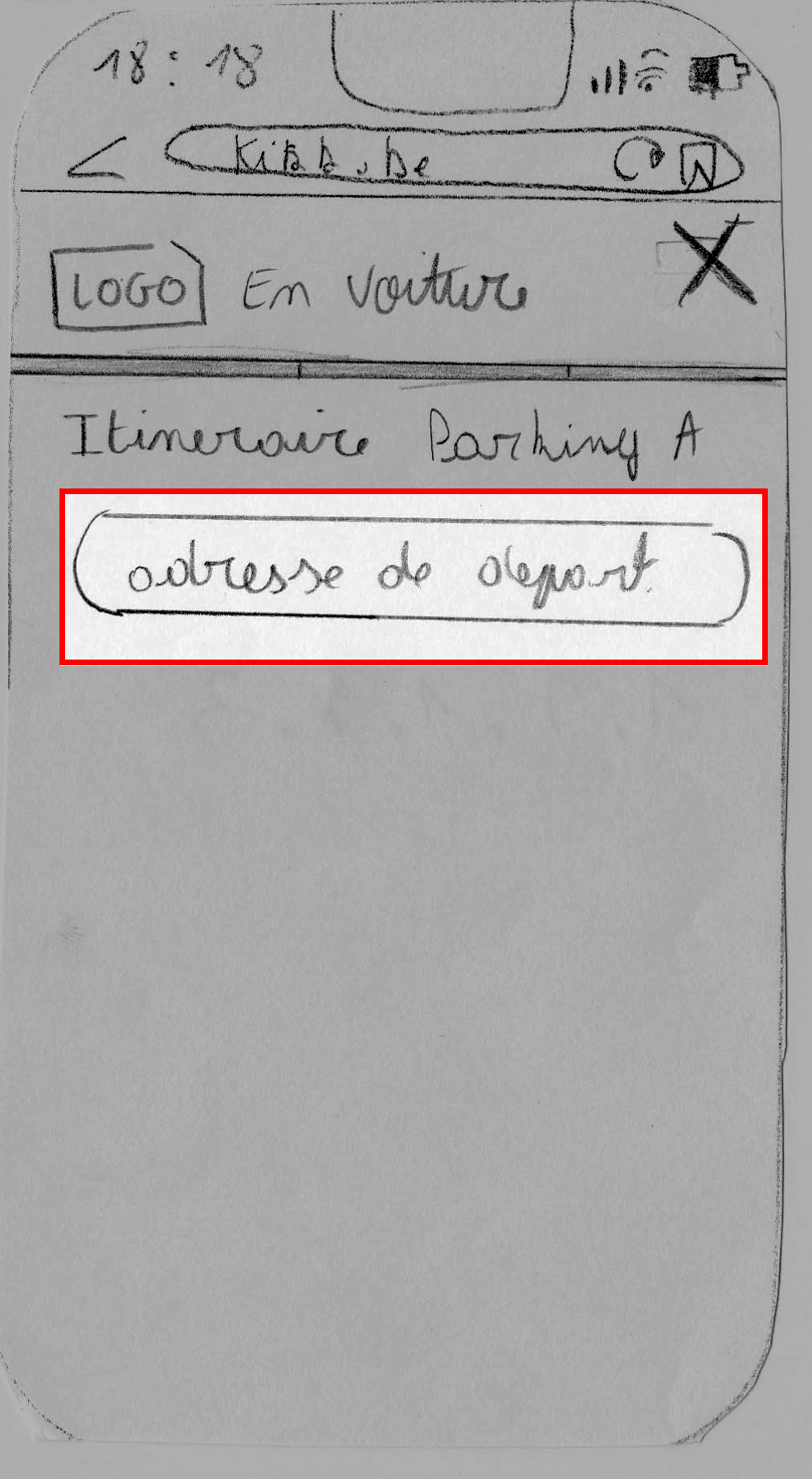
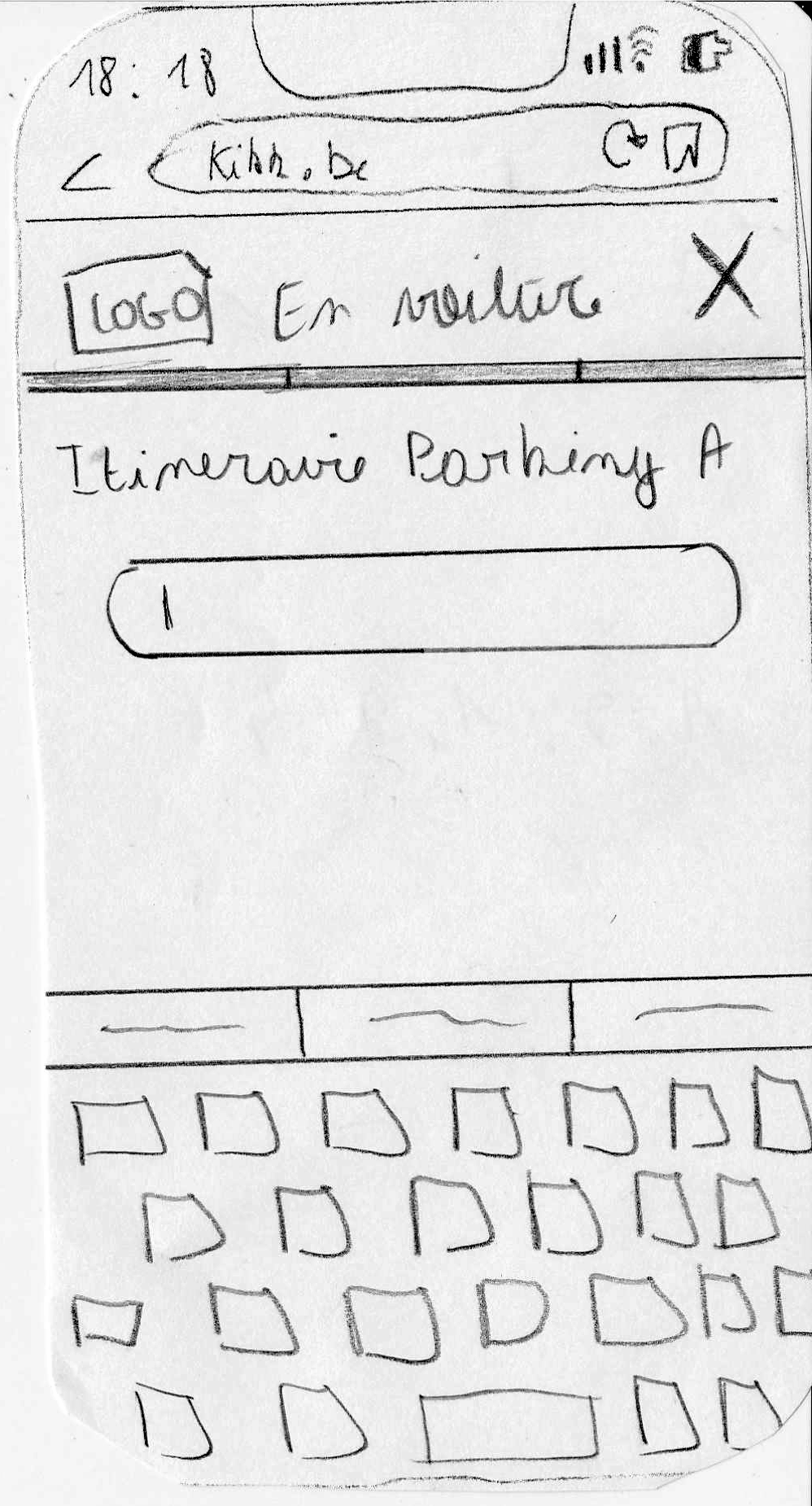
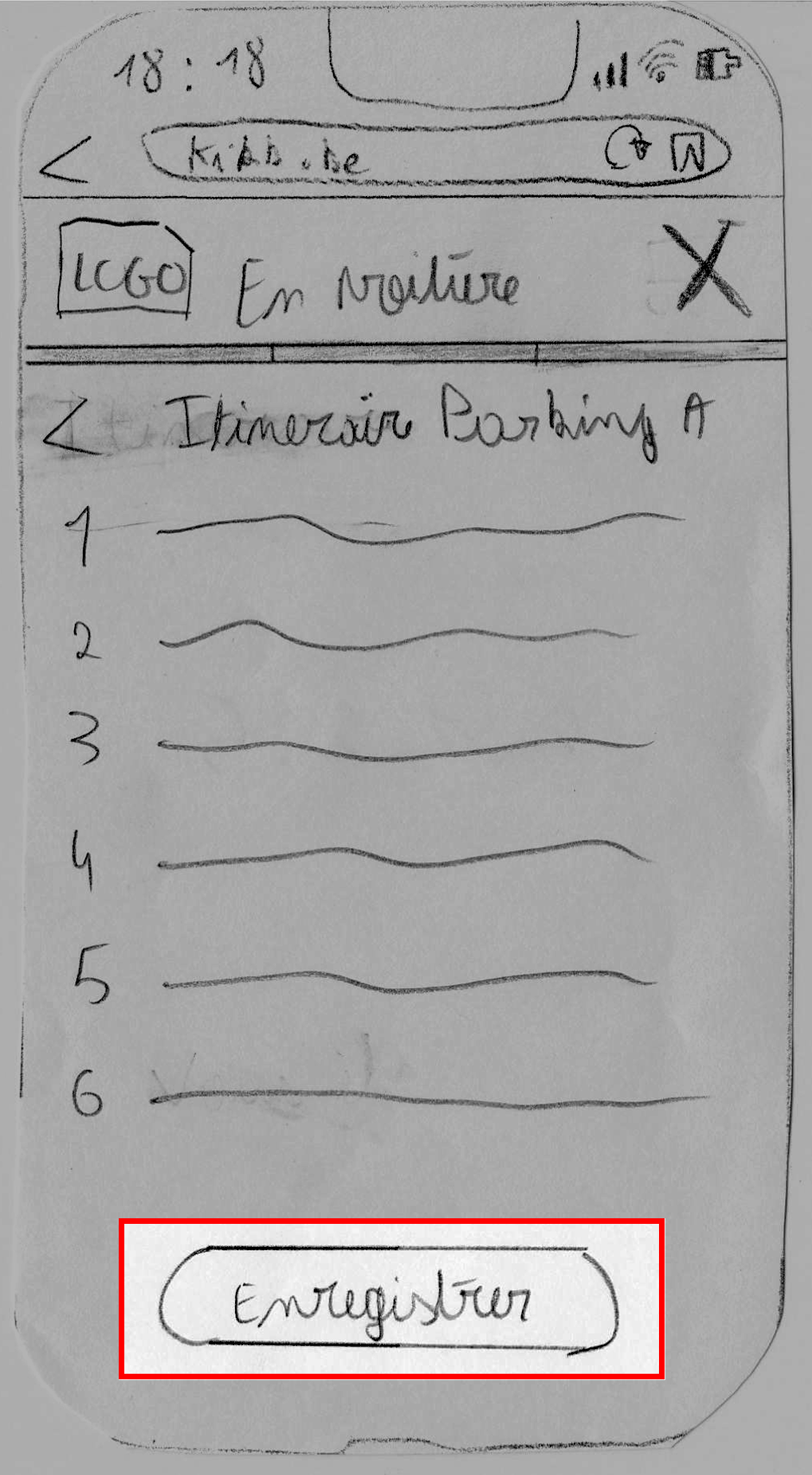
Si nous choisissons la voiture, cela nous montre les parkings qu’on peut utiliser dans Namur, ainsi que le nombre de places qu’ils comportent. En dessous se trouve une petite carte interactive de la ville pour situer les parkings. Lorsqu’on clique sur un parking, on en obtient l’adresse ainsi que l’itinéraire. En dessous, toujours une petite carte avec laquelle on peut interagir. Elle est cette fois-ci zoomée sur la zone qui nous intéresse, ici le parking. Si on veut l’itinéraire, cela nous demande notre adresse de départ. Une fois celle-ci rentrée, le site nous affiche les instructions à suivre pour arriver au parking. Nous pouvons télécharger cette fiche de route.





05.
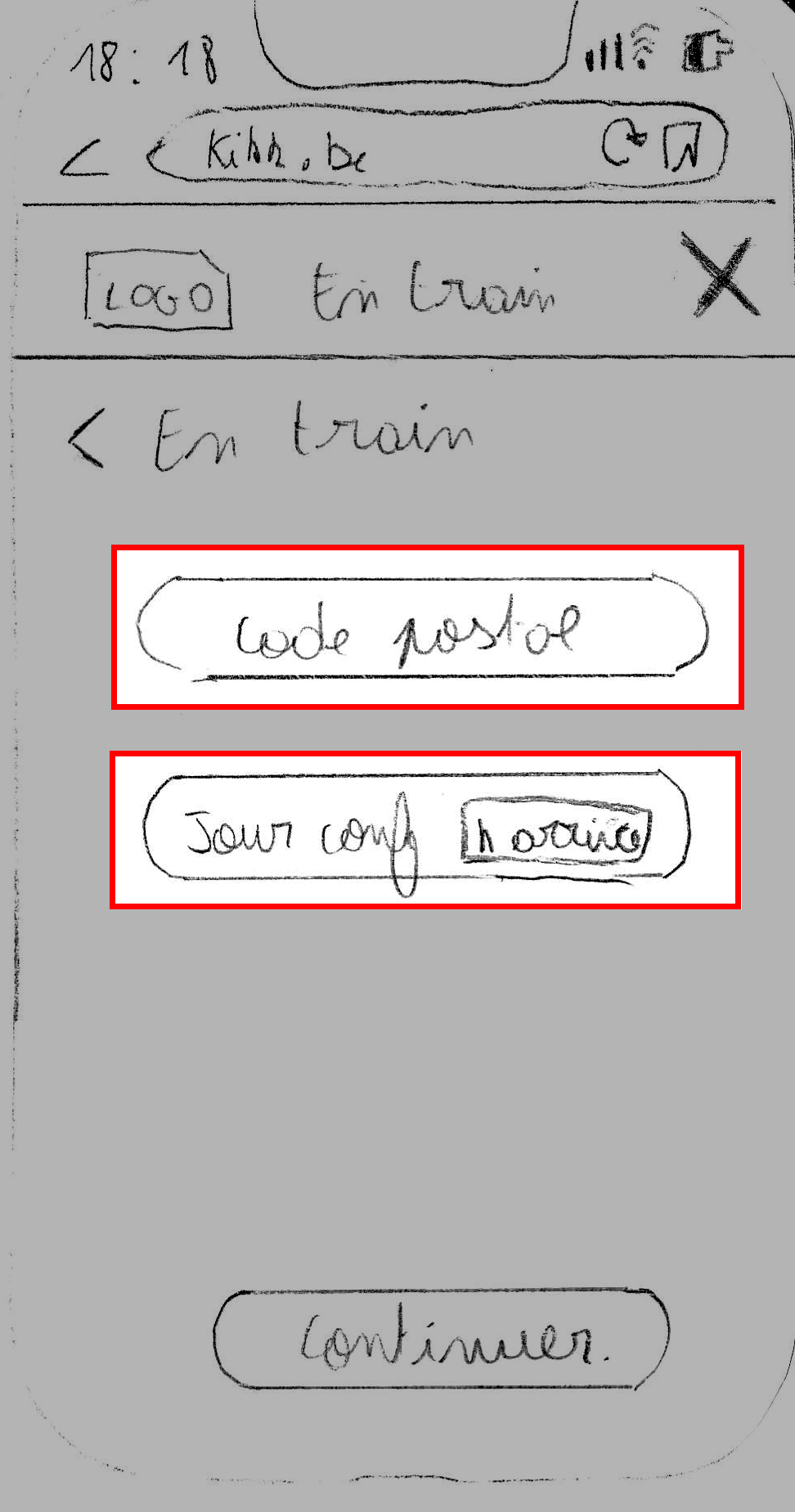
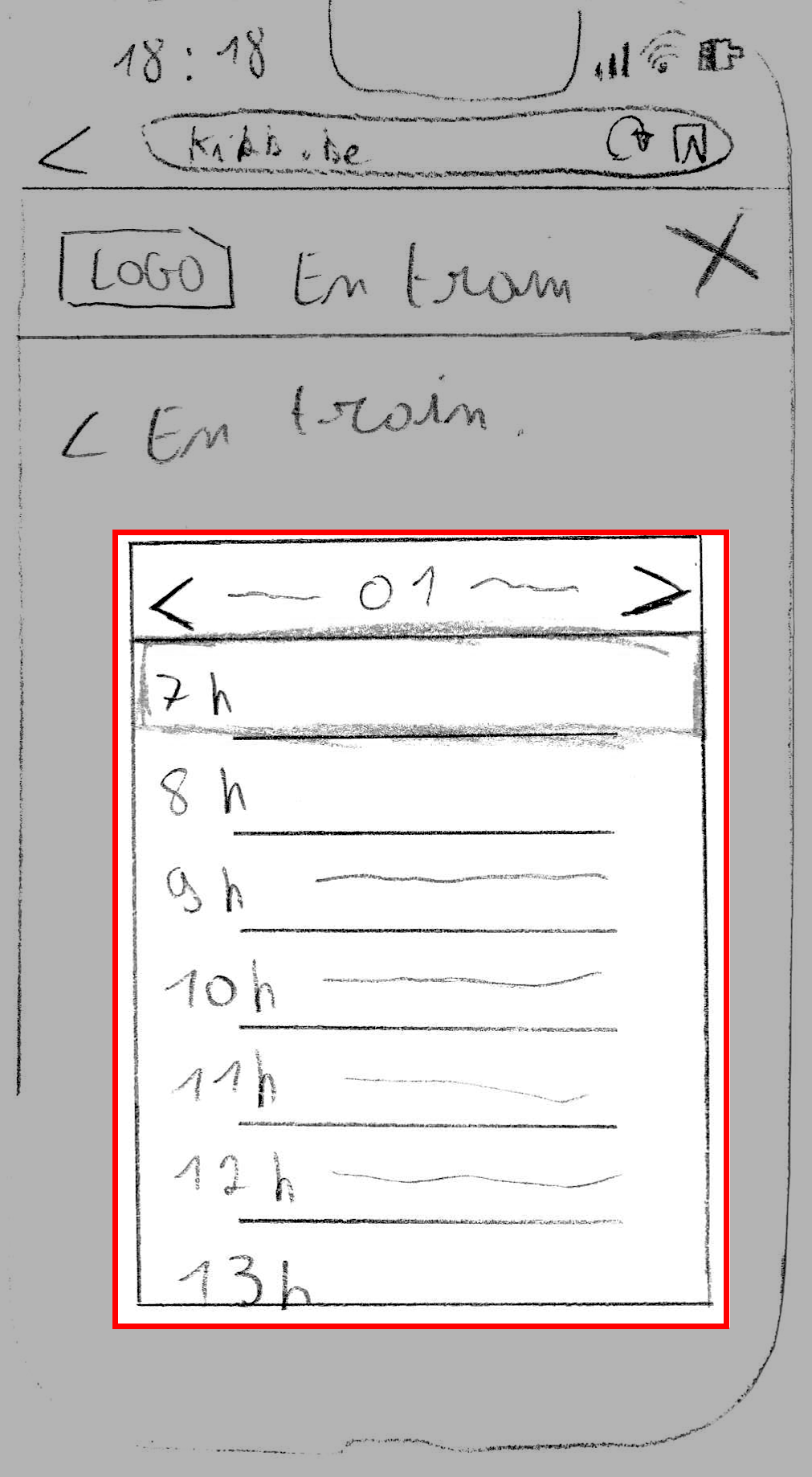
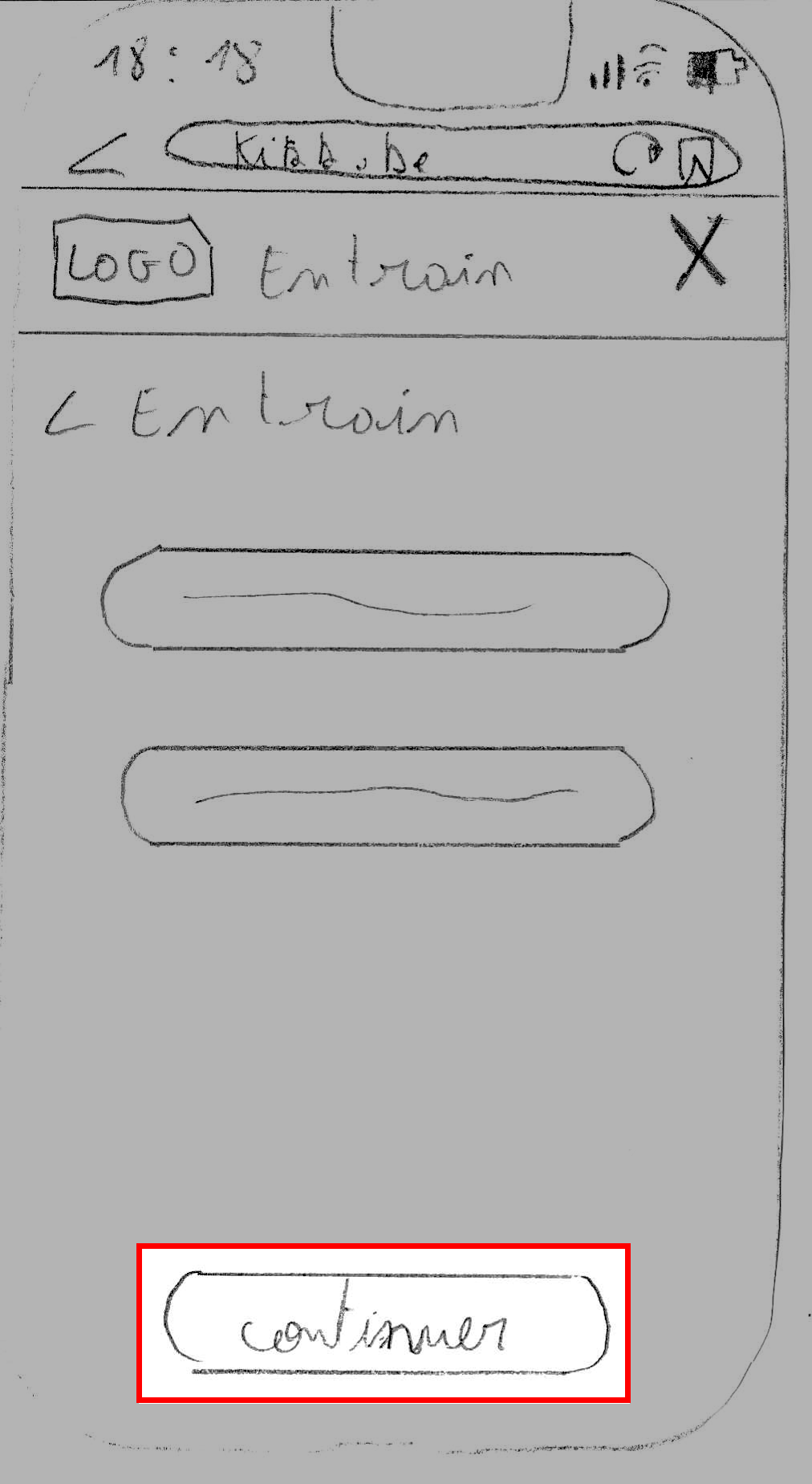
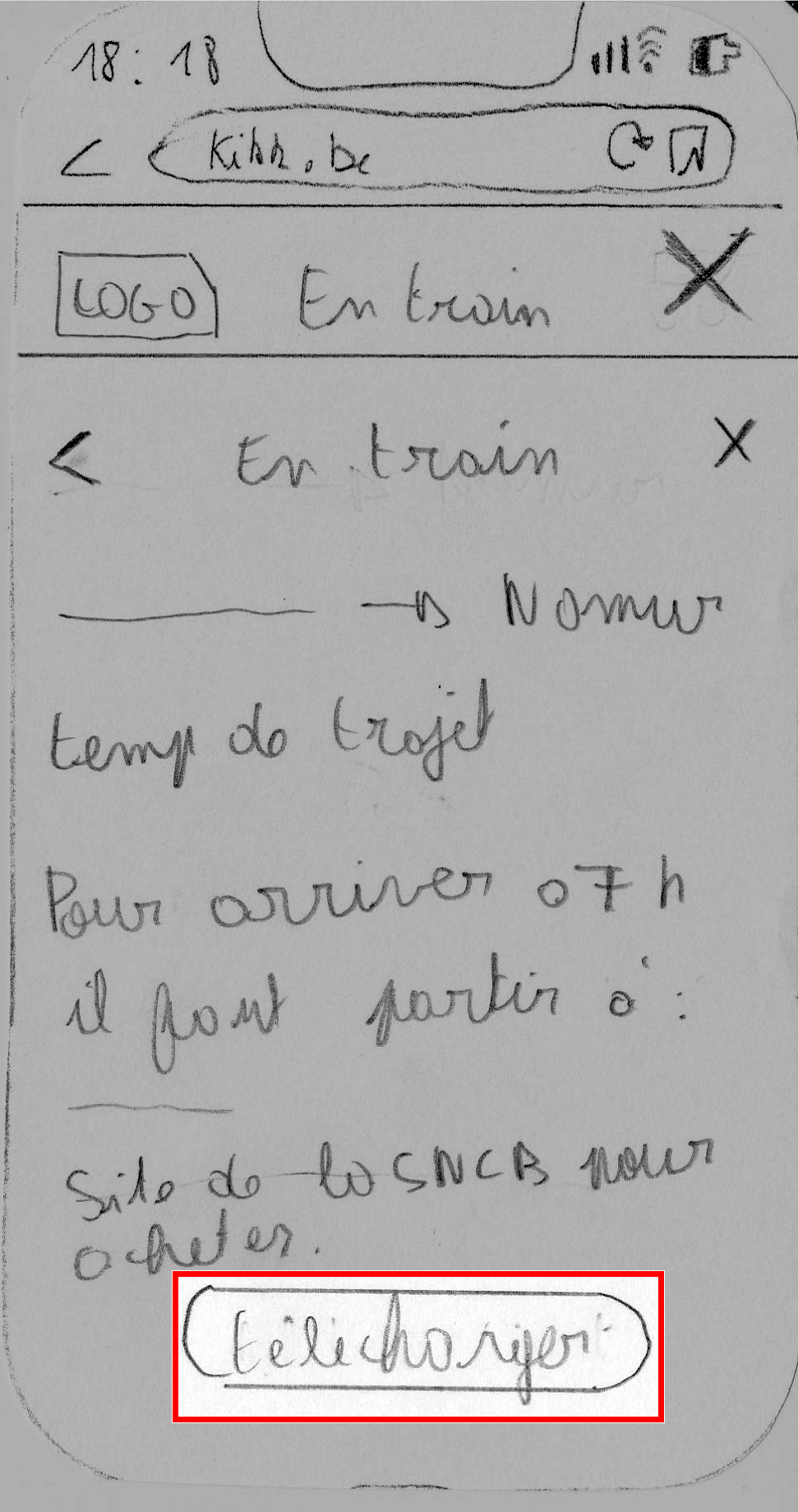
Si nous choisissons le train, on nous demande d’entrer le code postal de notre ville, ainsi que le jour et l’heure à laquelle on doit être à Namur. Pour entrer l’heure et le jour, cela nous propose un petit agenda. On doit y sélectionner l’heure à laquelle on veut arriver. Une fois que toutes les informations demandées sont rentrées, on peut continuer. Cela nous amène sur une page qui nous rappelle notre itinéraire en train, le prix moyen du trajet, sa durée, l’heure à laquelle il faut partir pour arriver à l’heure. Cela nous indique que pour acheter un ticket de train le site nous redirige vers celui de la SNCB, et il y a une possibilité de télécharger la fiche informative du trajet.




06.
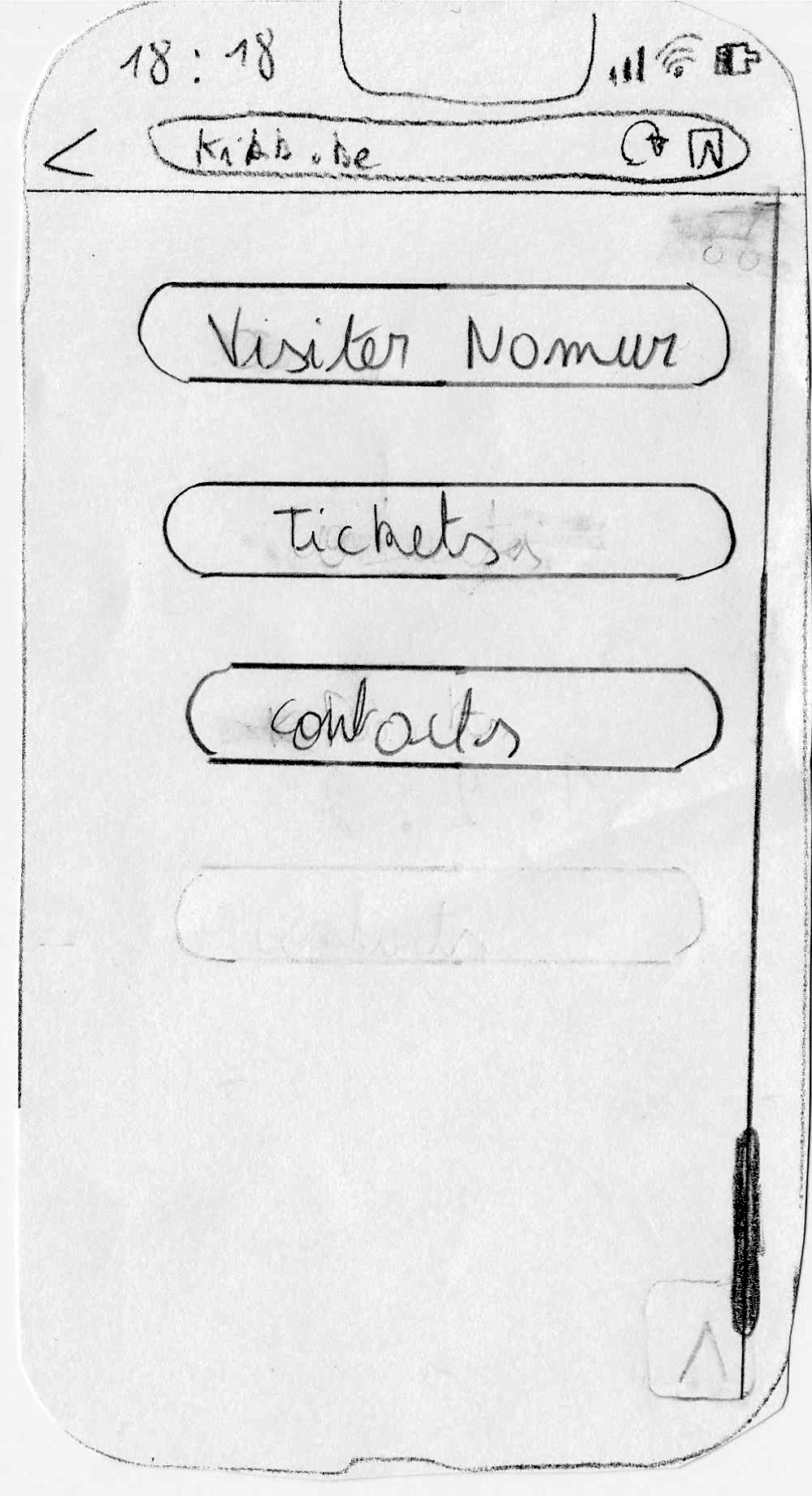
Sur le site du kikk j’ai été assez déçu, j’ai trouvé que les images des menus n'étaient pas représentatives. Par exemple dans le menu pratique du vrai site du kikk, on retrouve une photo de la citadelle de Namur avec comme titre “Bouger”. Je me suis dis que c’était une bonne idée de répertorier les endroits à ne pas louper, à visiter, dans Namur. Mais je suis tombé de haut lorsque j’ai vu que c’était en fait la page de la mobilité dans Namur. Et donc moi j'ai renommé le titre "bouger" en “transport”. Mais comme l'idée de proposer des lieux à visiter m’avait bien plue, j’ai décidé de l’intégrer et de proposer aux visiteurs des endroits à voir dans Namur.
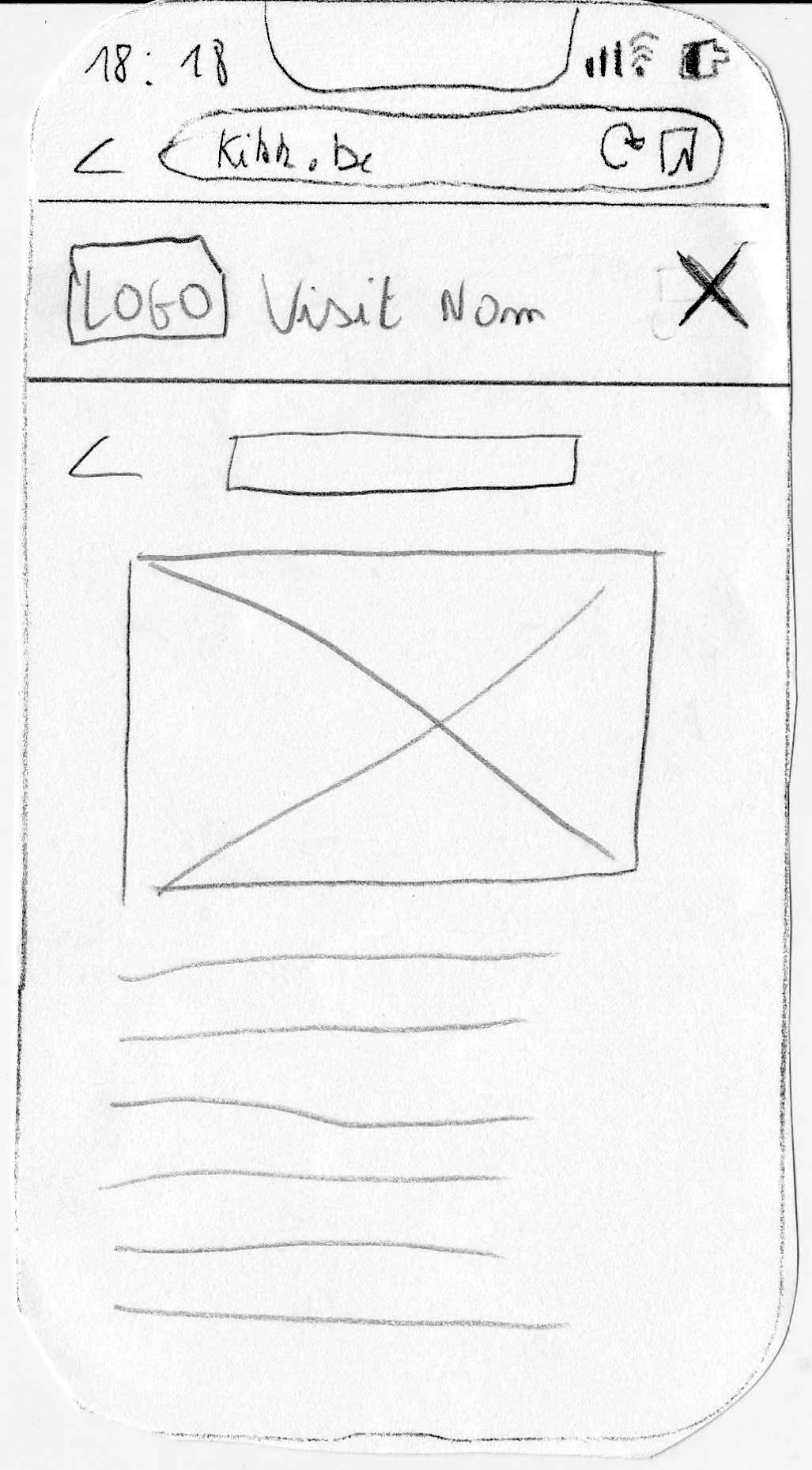
07.
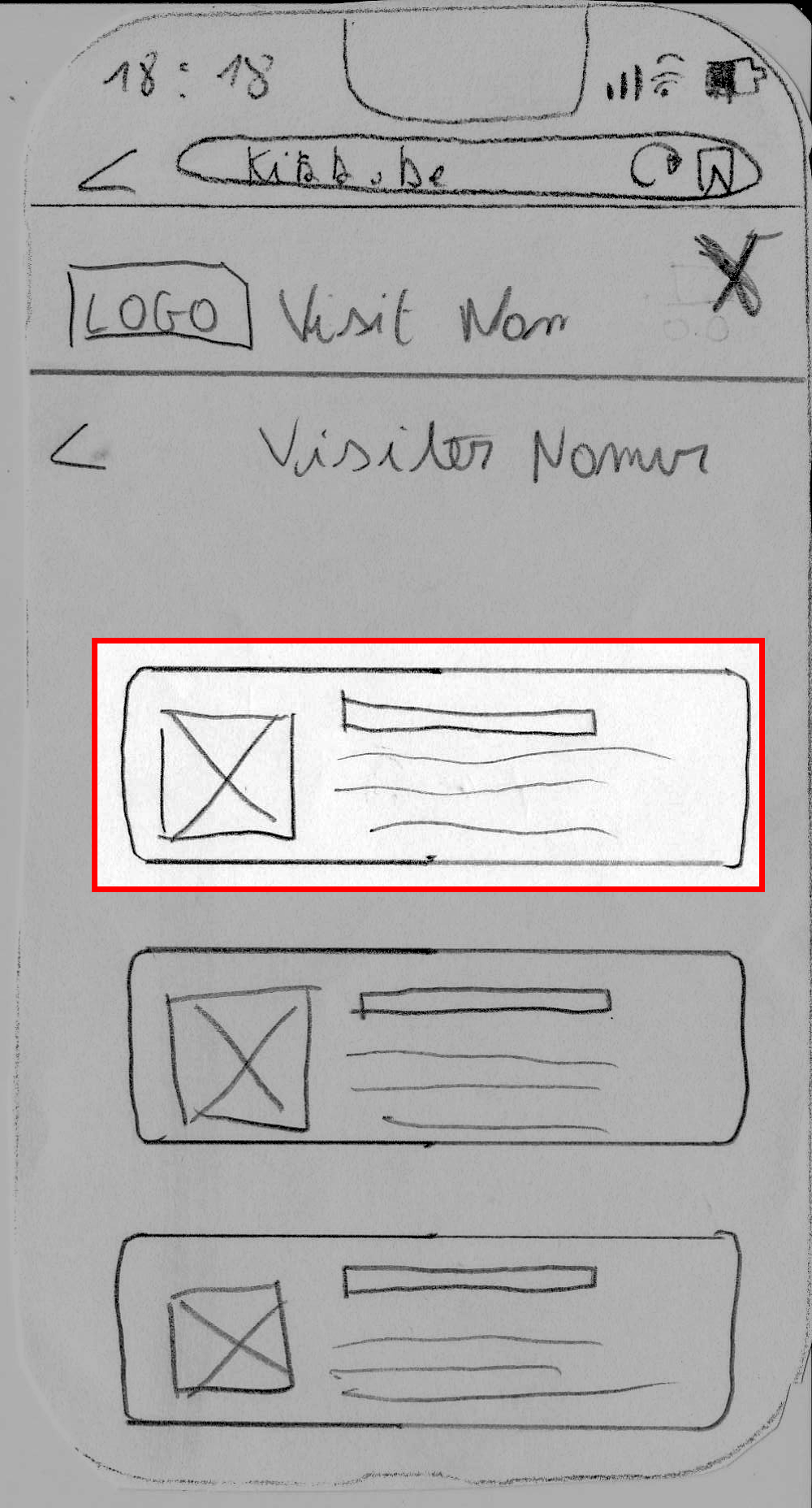
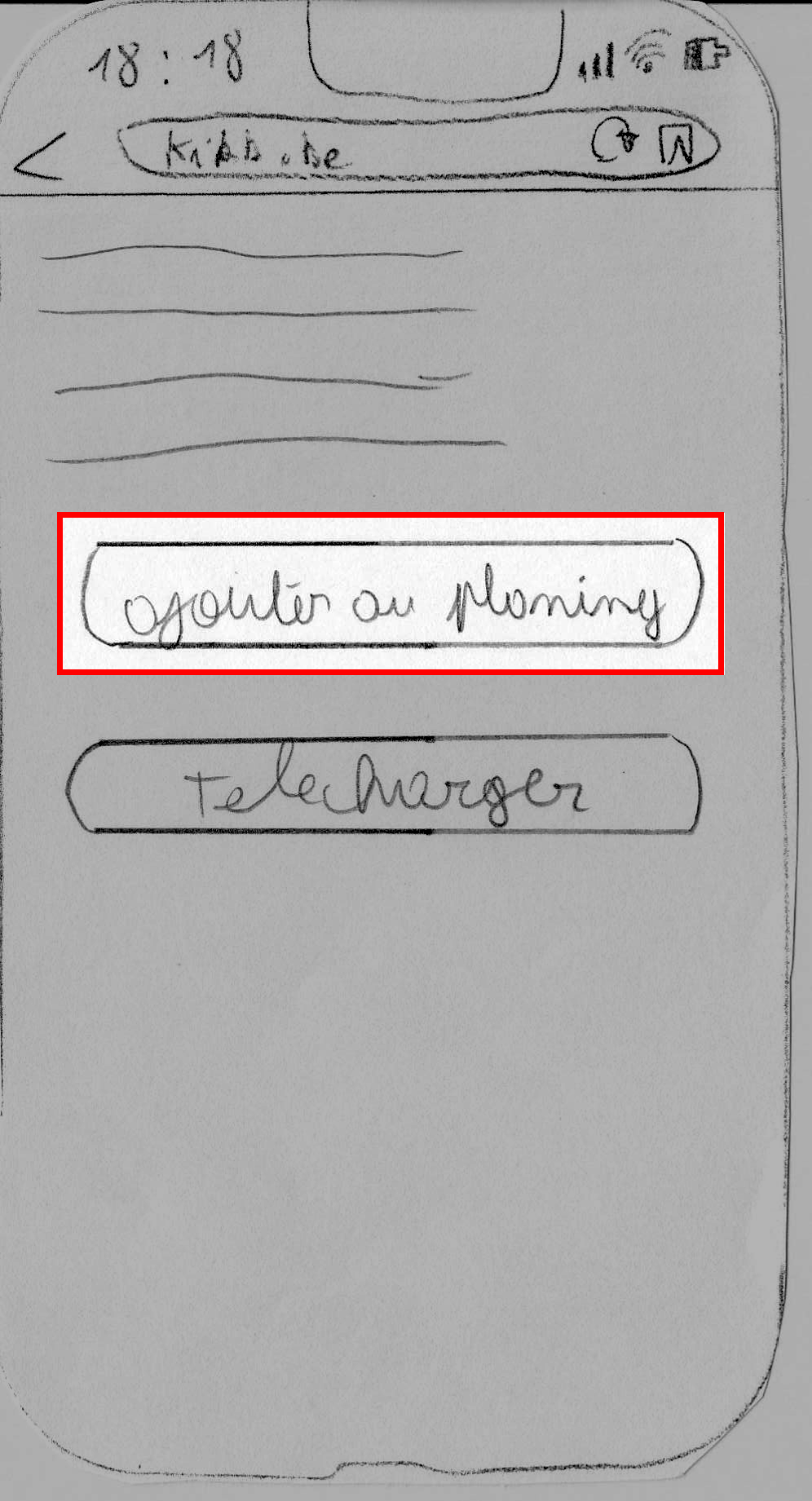
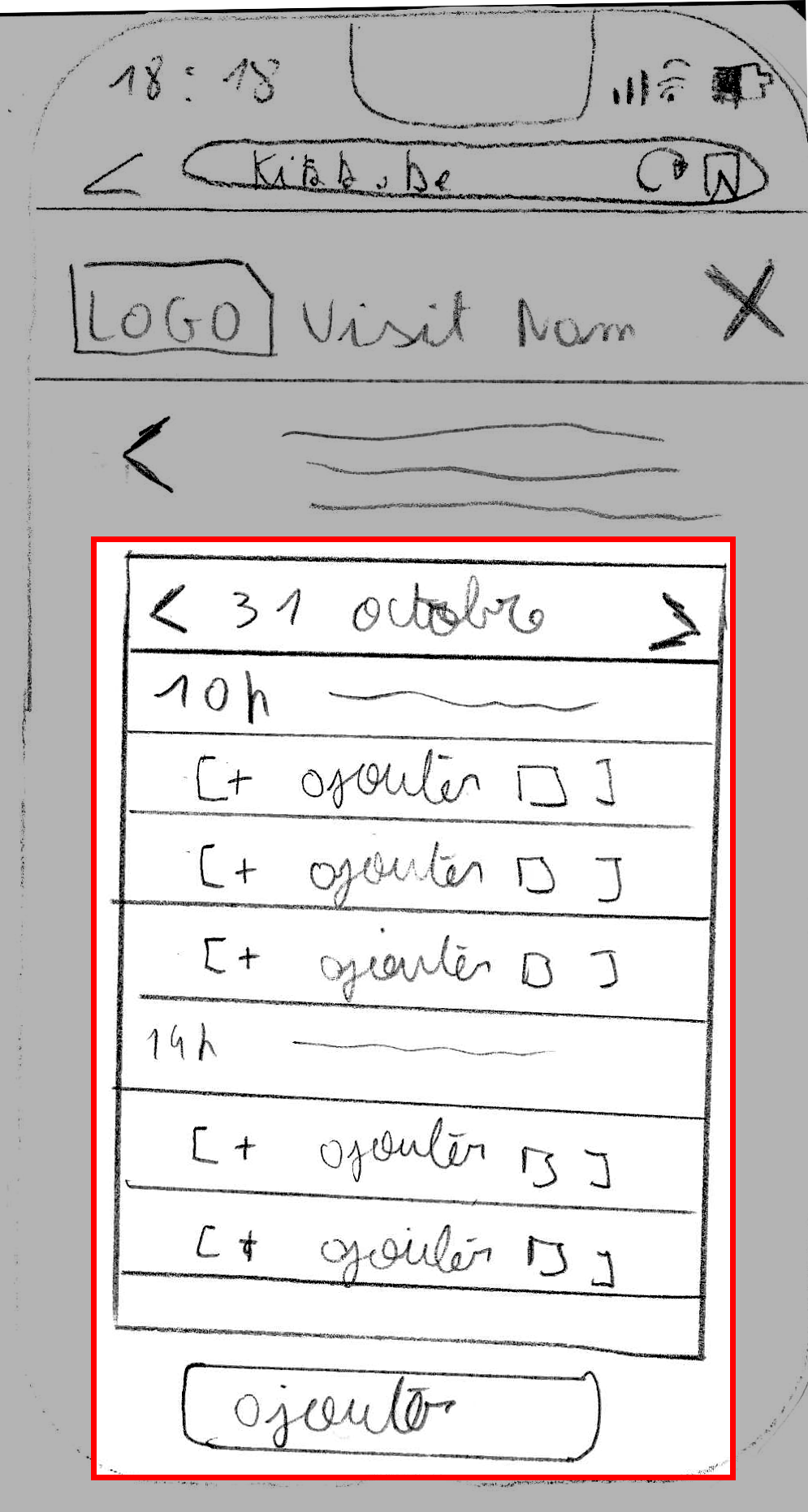
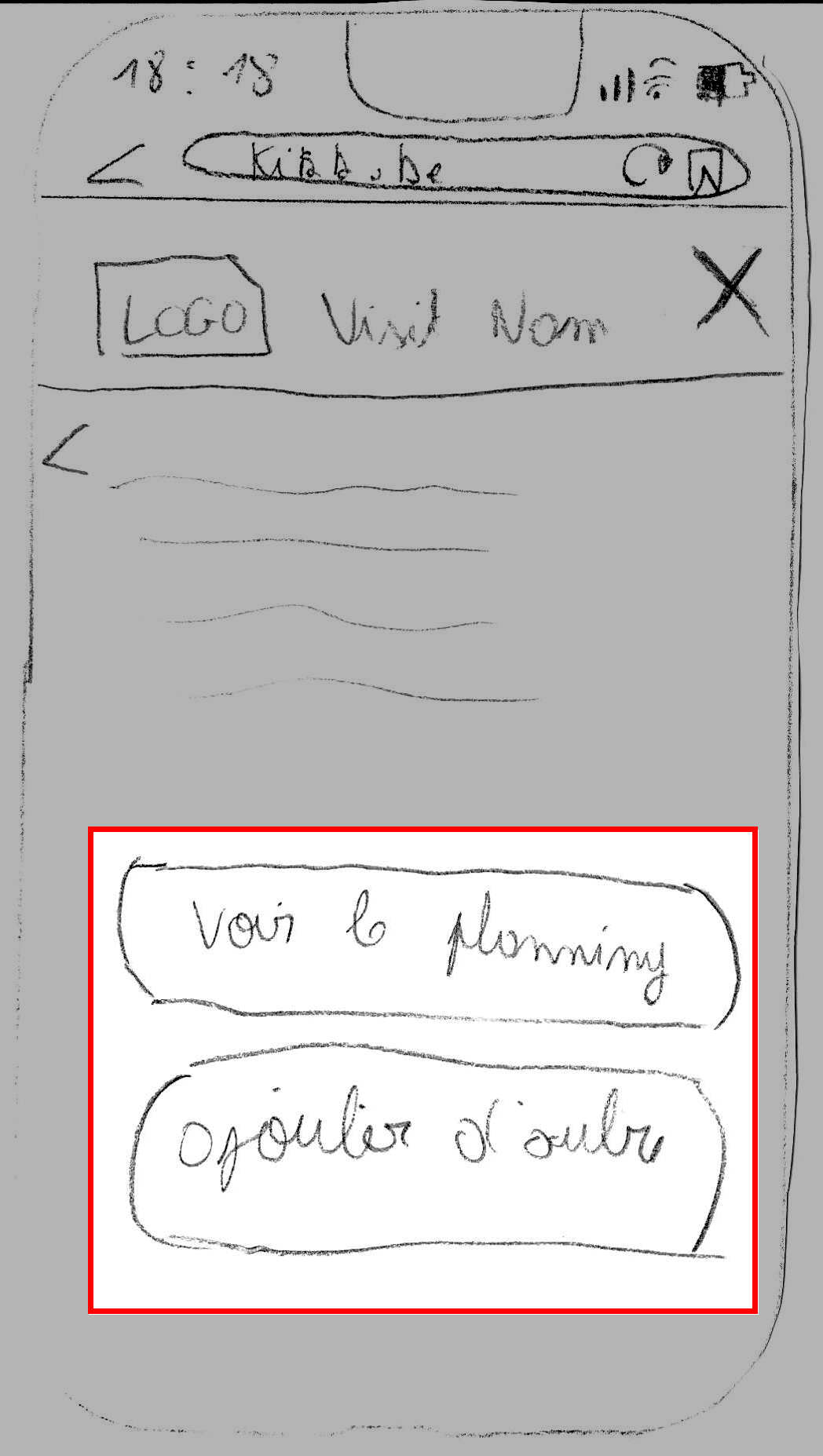
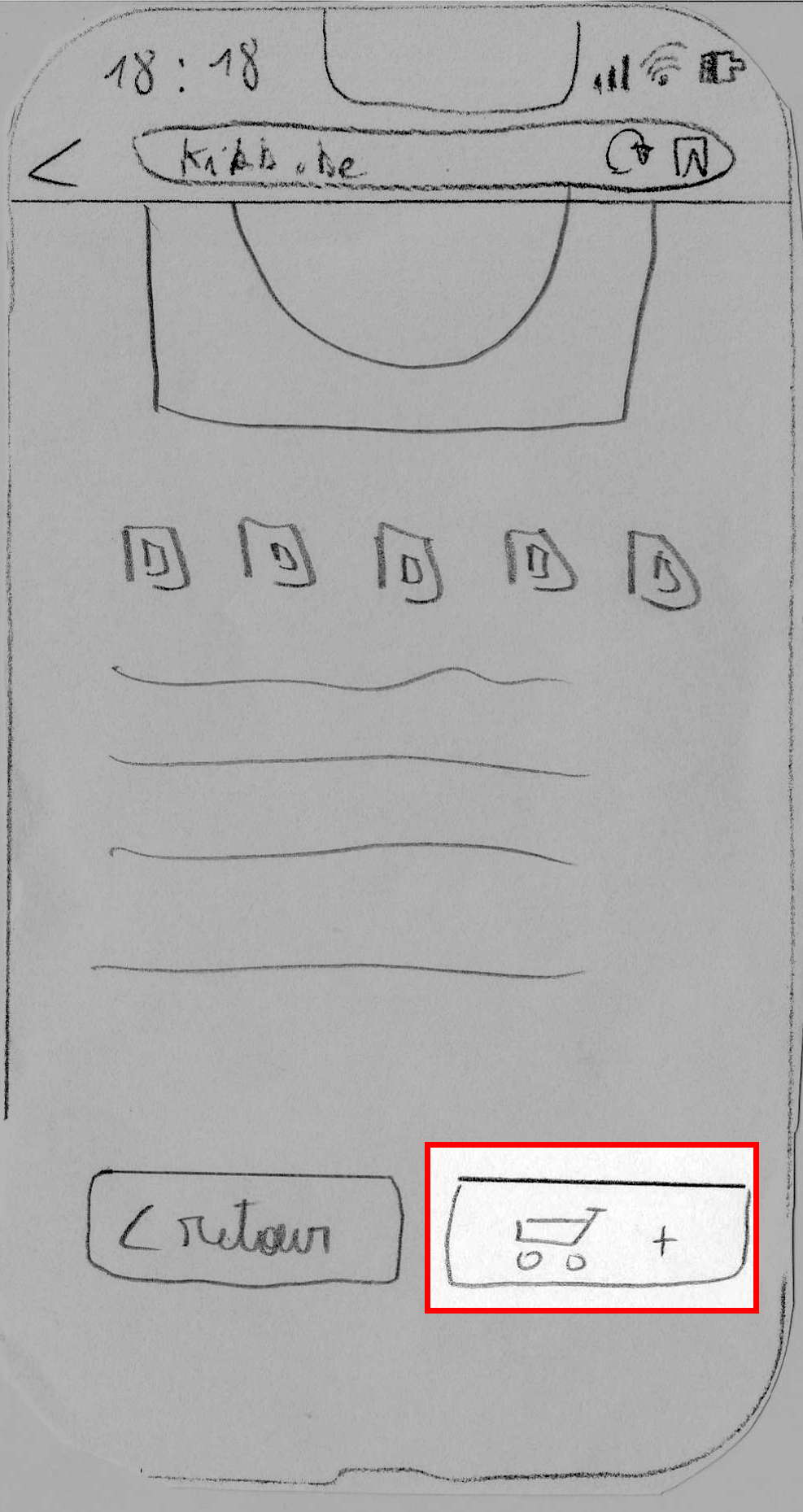
Dans l’onglet visiter Namur, on retrouve des petites cartes avec une photo de l'endroit à visiter, ainsi que son nom et une petite description de celui-ci. Lorsqu’on clique dessus, tout s’affiche en plus grand, le titre ainsi que la photo et une description plus fournie, dans laquelle se trouve l’adresse, les accès, et le temps de visite moyen. Arrivé au bout de celle-ci, deux choix s’offrent à l’utilisateur. Soit il a la possibilitée d'ajouter la visite à son planning, et là une fenêtre s’ouvre avec le planning de sa journée. Et il ne reste plus qu’à sélectionner les heures durant lesquelles on veut l'effectuer, et on l'ajoute. L’autre possibilité est de télécharger la fiche de visite.





08.
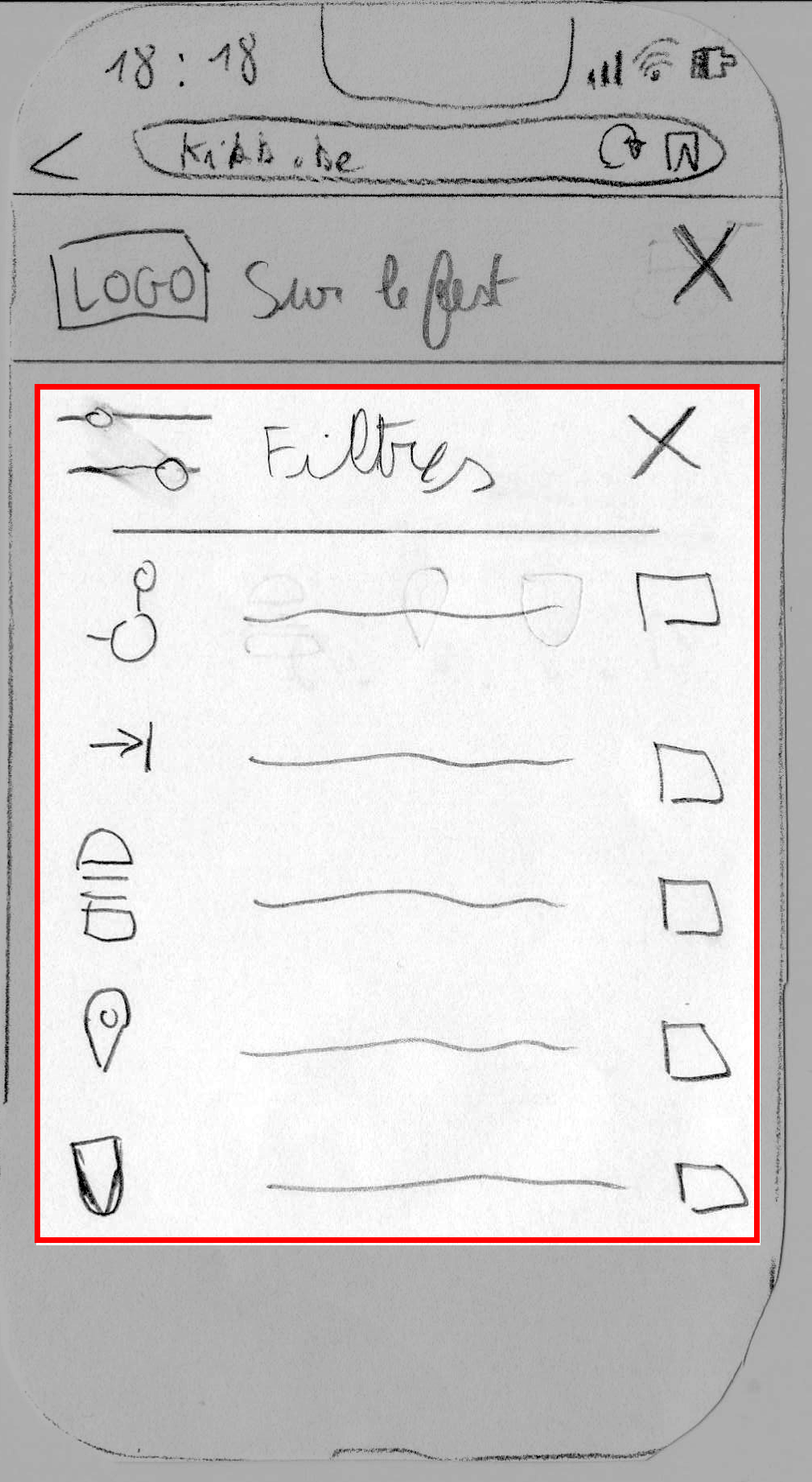
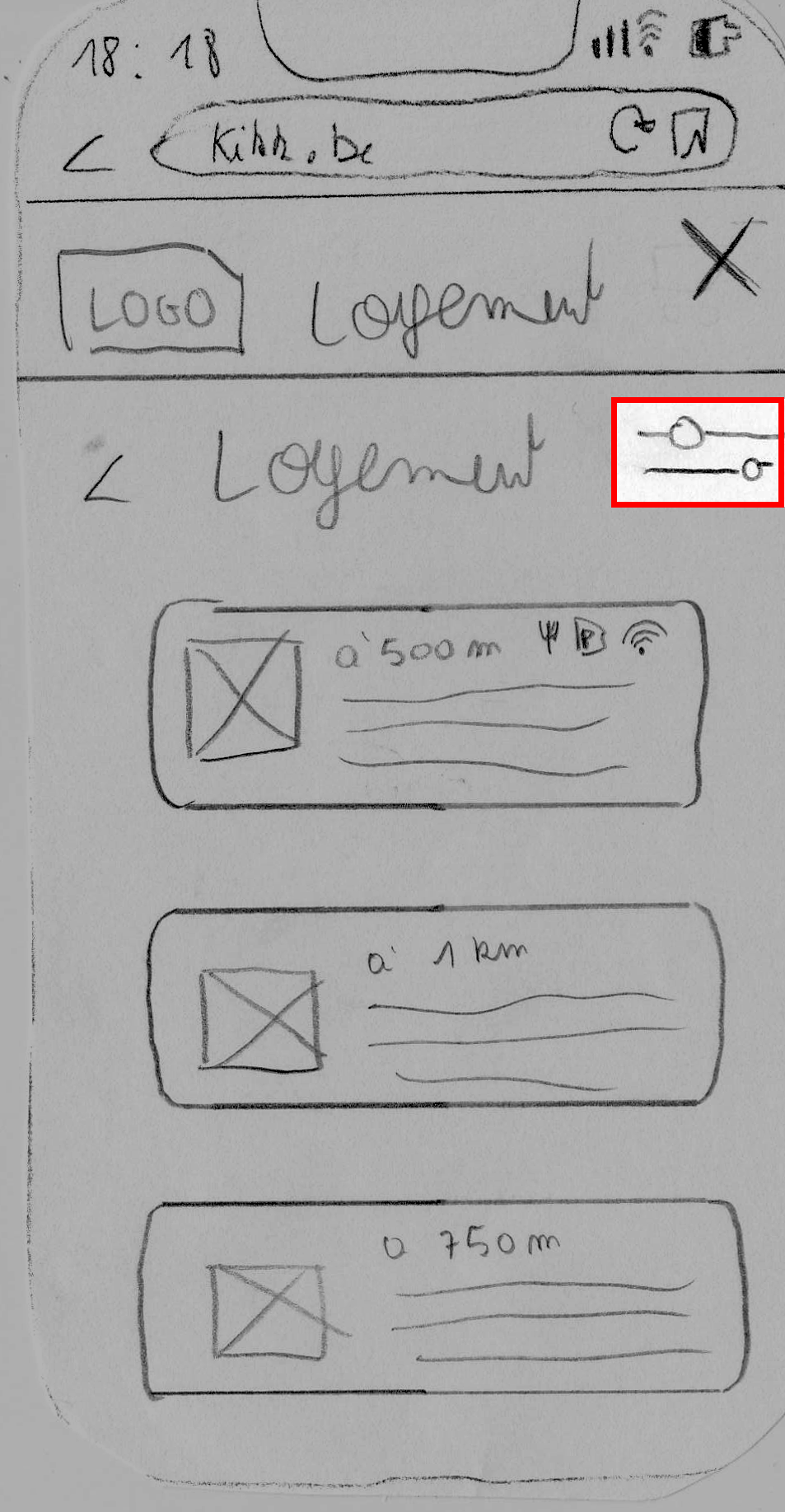
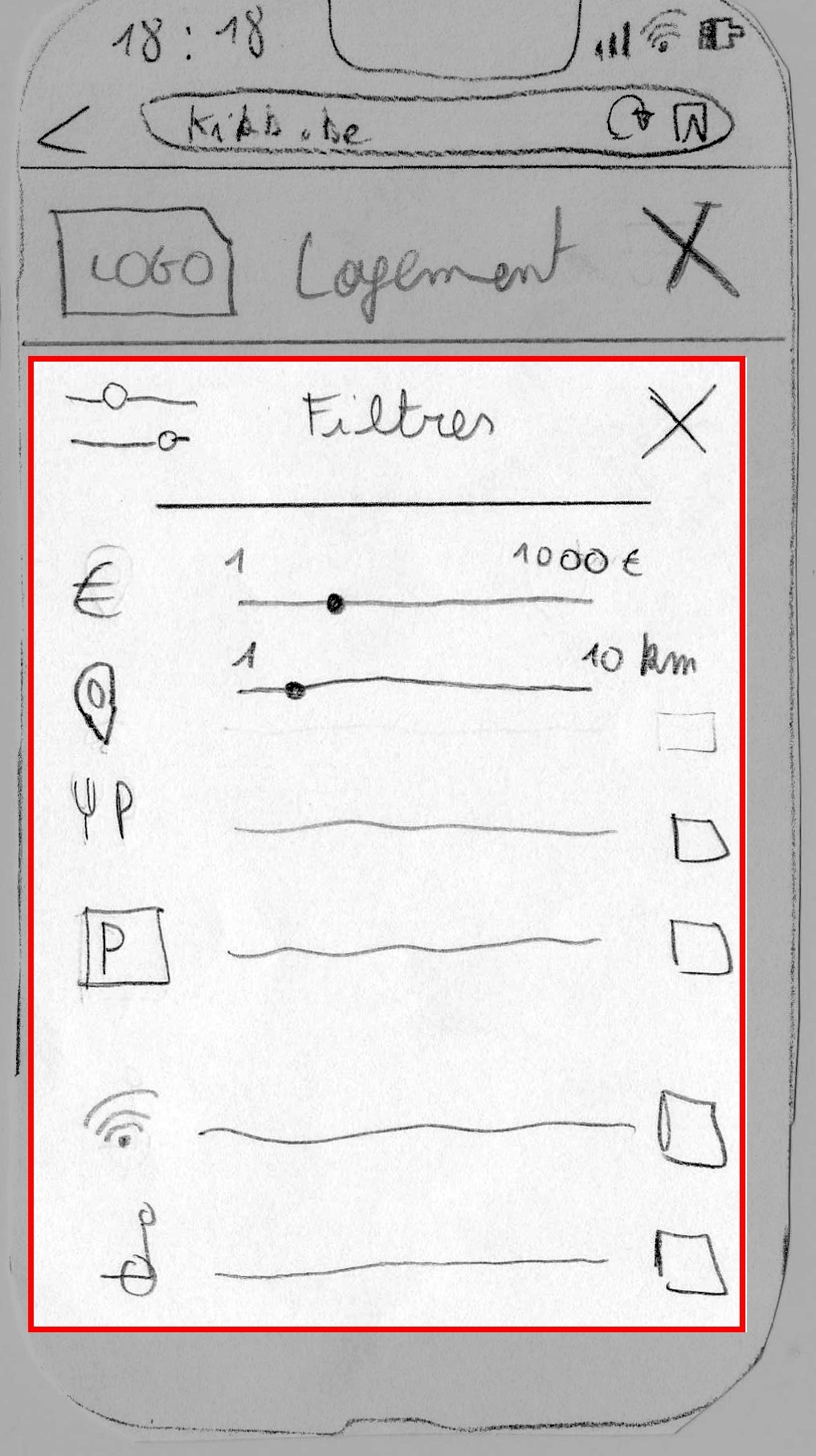
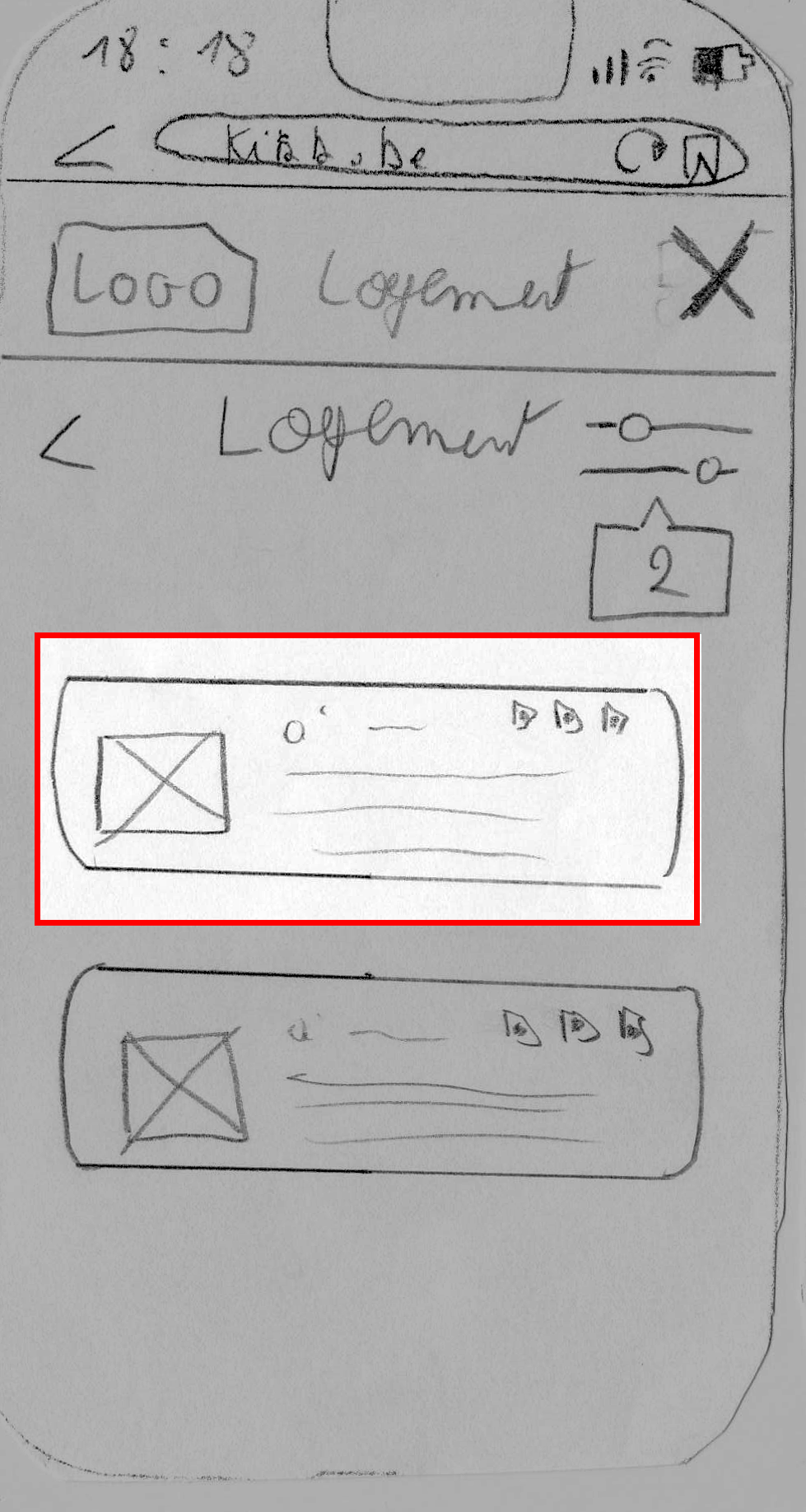
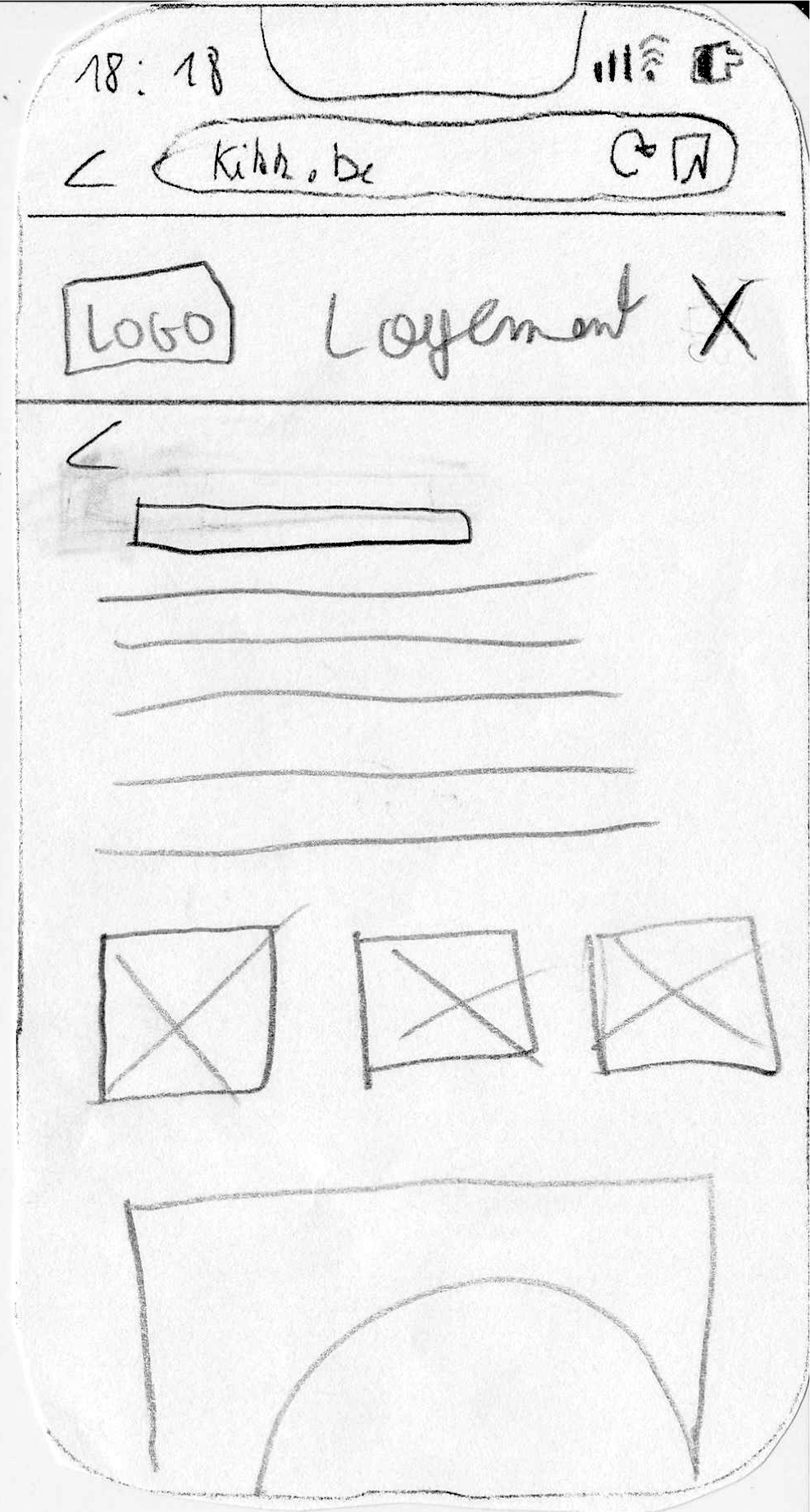
Si on veut choisir un logement, cela nous amène sur une page avec plusieurs hôtels. La description de chacun est simple : une photo, la distance qui le sépare du festival, des pictogrammes de ce qui est fourni, ainsi qu’une petite description. Un menu de filtres est disponible pour faciliter les recherches en fonction des envies de l’utilisateur. Si on clique sur l’hôtel qui nous intéresse, nous avons le nom de celui-ci, avec une description plus complète, des photos, sa localisation sur une carte interactive, ainsi que les pictogrammes de ce qui est fourni. On a la possibilité poursuivre l’achat, ce qui amène l’utilisateur sur le site de l’hôtel.





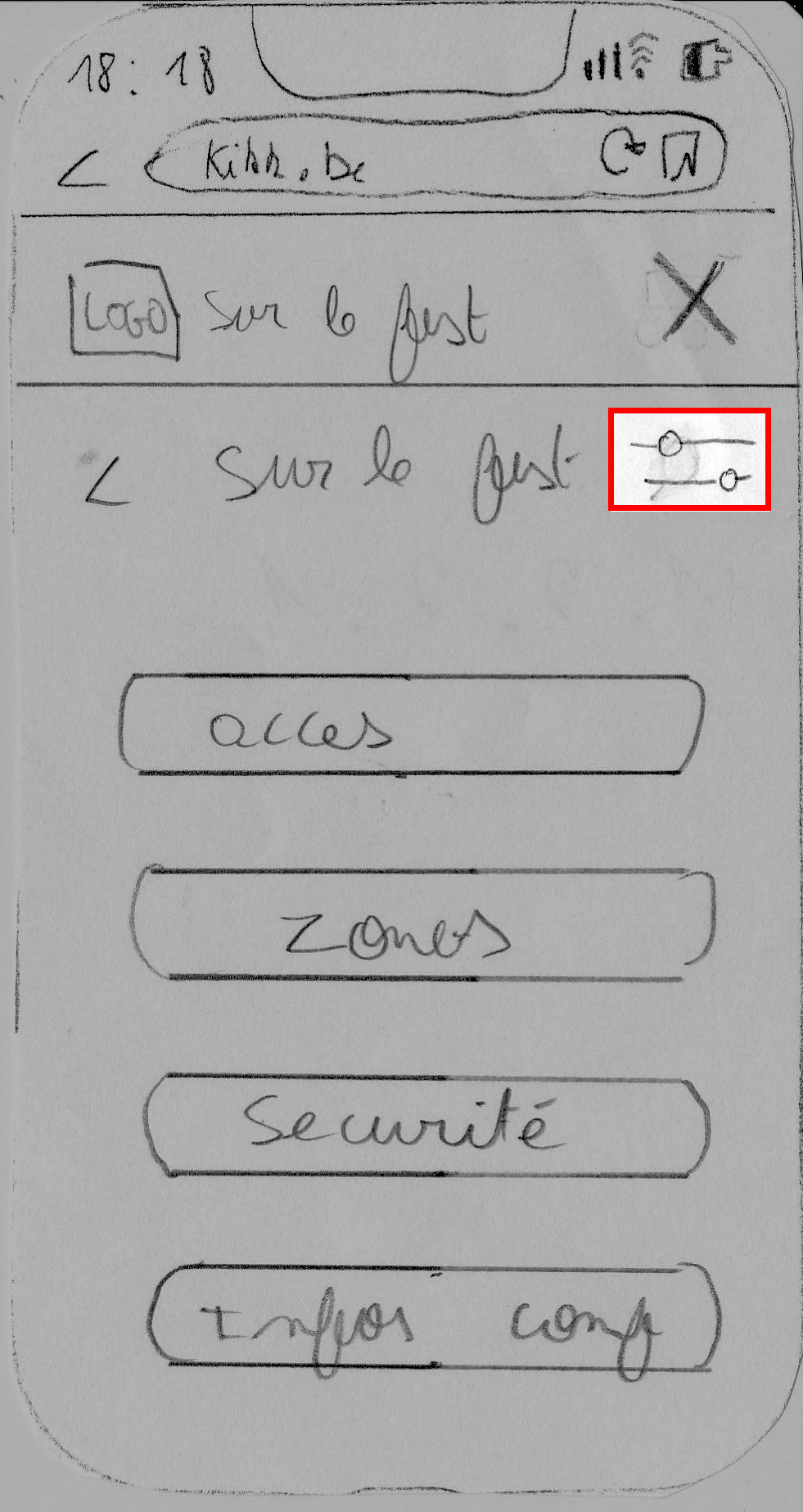
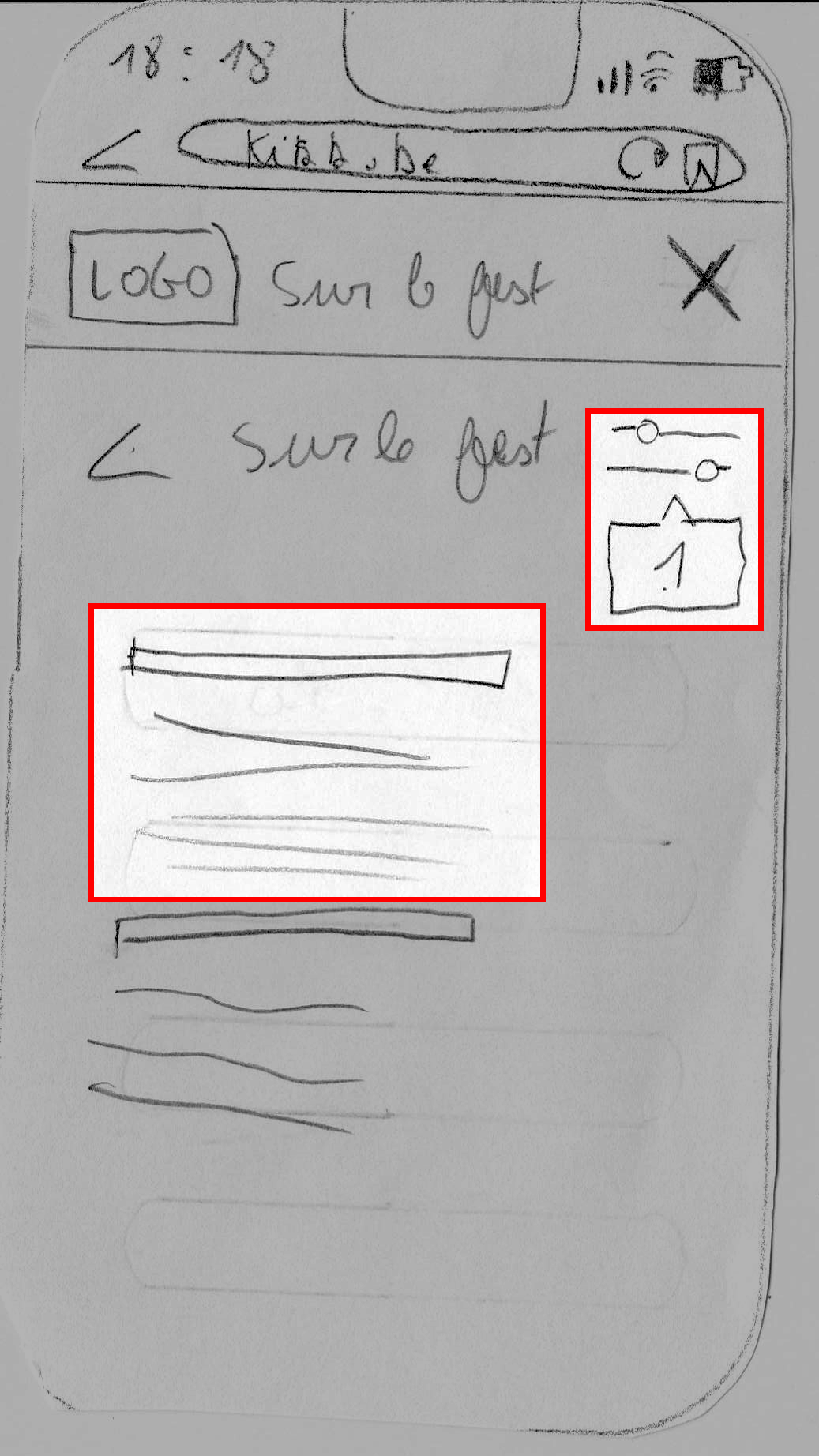
09.
Si on veut des informations sur le festival, on clique sur “sur le festival”. On a un menu pour filtrer les recherches de l’utilisateur. Autrement, les titres des pages sont assez explicites. Une fois que l’on clique sur un des titres on a toutes les informations à propos de ce qu’on recherche.